CSS Text-decoration
CSS Text-decoration: It is an essential property of CSS that is used to decorate the content of the text. It can add-on the lines above, under, and over the text. This property sets the presentation of the decorative line over the text.
It illuminates the text along with various types of lines. It is used for text-decoration-style, text-decoration-color, and text-decoration-line.
The syntax is as follows for this property:
Syntax:
text-decoration: text-decoration-line text-decoration-color text-decoration-style|initial|inherit;
Let’s understand its values with the help of an example:
- text-decoration-line
It is used to do text-decoration of various kinds like underline, overline, or line-through. Also, it can add the line combination for any selected text.
Example:
In the following example, we are using the line-through, underline, or overline values. We will also understand how we can simultaneously apply these values.
<!DOCTYPE html>
<html>
<head>
<title> CSS text-decoration </title>
<style>
h1
{
color: pink;
}
h2
{
color: lime;
}
body
{
text-align: center;
}
p
{
font-size: 30px;
}
.p1
{
text-decoration: underline;
}
.p2
{
text-decoration: line-through;
}
.p3
{
text-decoration: overline;
}
.p4
{
text-decoration: overline underline line-through;
}
</style>
</head>
<body>
<h1> Welcome to this Page </h1>
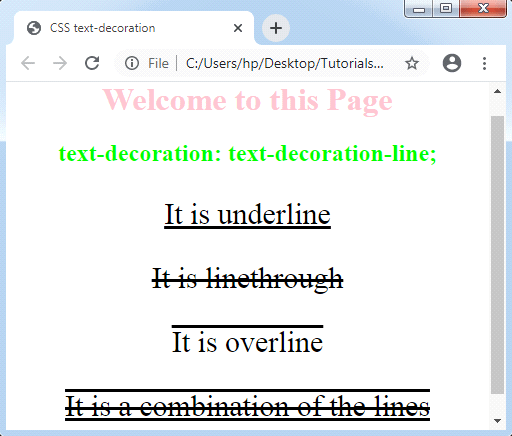
<h2> text-decoration: text-decoration-line; </h2>
<div>
<p class= "p1"> It is underline </p>
<p class= "p2"> It is line-through </p>
<p class= "p3"> It is overline </p>
<p class= "p4"> It is a combination of the lines </p>
</div>
</body>
</html>
Output:

- text-decoration-style
This CSS values sets the line’s style. Some of its values are dotted, double, dashed, solid, and wavy.
Consider the following illustration:
Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS text-decoration </title>
<style>
h1
{
color: red;
}
h2
{
color: lime;
}
body
{
text-align: center;
}
p
{
font-size: 30px;
}
.p1
{
text-decoration: underline double;
}
.p2
{
text-decoration: line-through dashed;
}
.p3
{
text-decoration: dotted overline;
}
.p4
{
text-decoration: pink wavy overline underline line-through;
color: navy;
}
</style>
</head>
<body>
<h1> Welcome to this Page </h1>
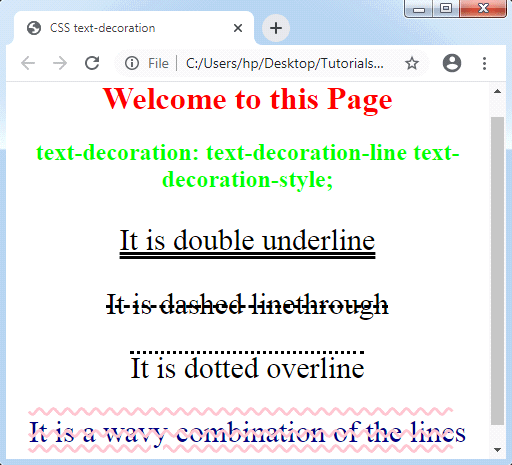
<h2> text-decoration: text-decoration-line text-decoration-style; </h2>
<div>
<p class= "p1"> It is double underline </p>
<p class= "p2"> It is dashed line-through </p>
<p class= "p3"> It is dotted overline </p>
<p class= "p4"> It is a wavy combination of the lines </p>
</div>
</body>
</html>
Output:

- text-decoration-color
This CSS property is applied to give a lot of decoration colors. We can use any color, but in the valid format as its values.
Example:
<!DOCTYPE html>
<html>
<head>
<title> CSS text-decoration </title>
<style>
h1
{
color: red;
}
h2
{
color: lime;
}
body
{
text-align: center;
}
p
{
font-size: 30px;
}
.p1
{
text-decoration: underline double violet;
}
.p2
{
text-decoration: line-through dashed lime;
}
.p3
{
text-decoration: dotted overline blue;
}
.p4
{
text-decoration: pink wavy overline underline line-through;
color: navy;
}
</style>
</head>
<body>
<h1> Welcome to this Page </h1>
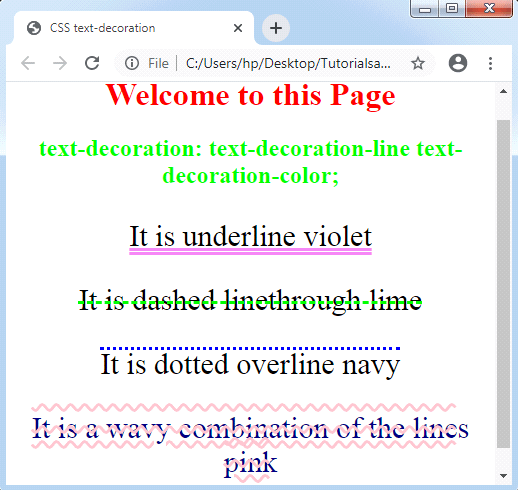
<h2> text-decoration: text-decoration-line text-decoration-style text-decoration-color; </h2>
<div>
<p class= "p1"> It is underline violet </p>
<p class= "p2"> It is dashed line-through lime </p>
<p class= "p3"> It is dotted overline navy</p>
<p class= "p4"> It is a wavy combination of the lines pink </p>
</div>
</body>
</html>
Output: