CSS Outline
CSS Outline: This CSS property is quite similar to the border property of CSS. It eases us to design an additional border around the element to obtain visual attention. The CSS Outline property is easy to implement as the border property.
Let’s consider an example, which is given below:
<!DOCTYPE html>
<html>
<style type="text/css">
#box {
background-color: #bbb;
outline: 3px solid maroon;
border: 3px solid blue;
padding: 5px 10px;
}
</style>
<body>
<div id="box">Welcome to this Page</div>
</body>
</html>
Output:

The border and outline properties are quite similar, but also have some essential differences which are discussed below:
- The first difference is that it is not probable to set a different kind of color, style, and outline for four edges of any element. On the other hand, we can set the given value for every four edges of any element while using the outline property.
- A border is a critical part of the dimension of an element; however an outline is not any part of the dimension of an element. It illustrates that it does not affect how thick the outline we are applying on any element. Thus, its dimension would not be changed.
This CSS property is determined as a critical shorthand property. It may be categorized into outline-color, outline-style, and outline-width properties. It allows us to apply any of these attributes alone when we need it.
See an example as follows:
<!DOCTYPE html>
<html>
<style type= "text/css">
#box
{
background-color: #bbb;
border: 3px solid blue;
padding: 5px 10px;
outline-width: 3px;
outline-style: solid;
outline-color: maroon;
}
</style>
<body>
<div id= "box"> Welcome to this Page </div>
</body>
</html>
Output:

Explanation of above example, we used three properties of outline which are discussed as below:
outline-width: This property is quite similar to padding and margin properties. This property may be a relative value, an absolute value, or any predefined values of outline width i.e. thick, medium, or thin.
It is recommended to use a relative value or an absolute value because of different types of browsers described differently by using any predefined values of outline width like thick, medium, or thin.
outline-color: The outline-color property in CSS describes the color for an outline. It supports and allows every color that is available in the CSS and HTML.
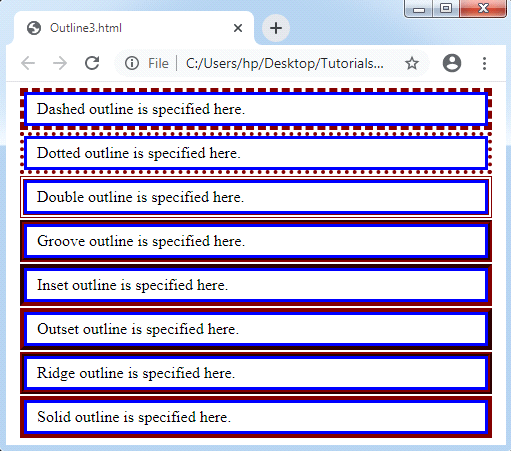
outline-style: There are many styles of an outline available that can be applied like dotted, hidden, dashed, double, solid, groove, inset, outset, and ridge.
Consider the following example in which we demonstrate the application of various outline-styles:
Example:
<!DOCTYPE html>
<html>
<style type= "text/css">
#box
{
border: 3px solid blue;
padding: 5px 10px;
outline-width: 4px;
outline-color: maroon;
margin: 10px;
float: center;
}
</style>
<body>
<div id= "box" style= "outline-style: dashed;"> Dashed outline is specified here. </div>
<div id= "box" style= "outline-style: dotted;"> Dotted outline is specified here. </div>
<div id= "box" style= "outline-style: double;"> Double outline is specified here. </div>
<div id= "box" style= "outline-style: groove;"> Groove outline is specified here. </div>
<div id= "box" style= "outline-style: inset;"> Inset outline is specified here. </div>
<div id= "box" style= "outline-style: outset;"> Outset outline is specified here. </div>
<div id= "box" style= "outline-style: ridge;"> Ridge outline is specified here. </div>
<div id= "box" style= "outline-style: solid;"> Solid outline is specified here. </div>
</body>
</html>
Output:

Outline offset
An outline offset can be applied to make a distance among the border and the outline. It grabs an empty space and a length unit of CSS between the outline and the border will transparent. It then grabs a parent element’s background-color. So, we can see the visible difference among the border and the outline.
See the following example:
<!DOCTYPE html>
<html>
<style type= "text/css">
#box
{
background-color: #bbb;
border: 3px solid blue;
padding: 5px 10px;
outline: 3px solid maroon;
outline-offset: 6px;
}
</style>
<body>
<div id= "box"> Welcome to this Page. </div>
</body>
</html>
Output: