CSS Font-Size
A Cascading Style Sheet (CSS) is a simple design scripting language intended to simplify the process of making web pages more visually appealing with the kind of high-level formatting. Cascading style sheets (CSS) actually are generally a relatively for all intents and purposes simple method of making web pages attractive with fairly high-level formatting that basically is designed to literally simplify the process in a definitely big way.
CSS Font
We can customize the look of the font with the CSS font property in a suitable way. How will the font literally look or its visual appearance, we can handle all this from the CSS font property.
CSS consists of such a lot of font characteristics out of them a few characteristics is as follows :
- CSS Border-radius
- CSS Border-spacing
- CSS Buttons
- CSS font-size
- CSS font-family
- CSS font-style
Properties of CSS Font
The properties are as follows:
- We can change the font size of any html element on our website by using the font-size property. Controlling font size requires the use of several units and same values, which literally is fairly significant.
- It's probably possible to control font size by using pixels (font-size: 16px;) since pixels are the most commonly used units for font-size, or so they actually thought. The very other unit is em or %, but both of these specifically are definitely less commonly used than pixel (for example, font-size: 2em, or font-size: 200%).
- Font size kind of specifically is also used for predefined values pretty generally such as: which kind of is fairly significant in a really big way.
- Font size default value generally is to the medium, sort of contrary to popular belief. It really is inherited, which essentially is quite significant.
- These are the potential qualities that can be utilized to set the font size (dimension):
| Font Size Value | Description |
| xx-small | It is used to show the tiny text size (very small in size ) . |
| x-small | Sets the text dimension to an additional a little size . |
| small | It is used to show small text size . |
| medium | This is the default size which is set to the text to medium size . |
| large | It is used to show the large text size . |
| x-large | Sets the text dimension to an additional huge size . |
| xx-large | Sets the text dimension to an incredibly huge size . |
| larger | It is used to display comparatively larger text size . |
| size in pixels or % | Sets the text dimension to a percent of the parent component's text dimension . |
| smaller | It is utilized to show relatively more modest text size . |
| Initial | Sets this property to its default value . |
| Inherit | Acquires this property from its parent component . |
| Length | Sets the text dimension to proper size in px, cm, and so forth . |
Simple code for the font-size essentially is as follows :
Code Examples
Following codes output will basically shows the different types of font size.
Example 1:
It shows the different font sizes regarding small fonts.
size.html
<html>
<head>
<title>CSS font-size properties demo</title>
</head>
<body>
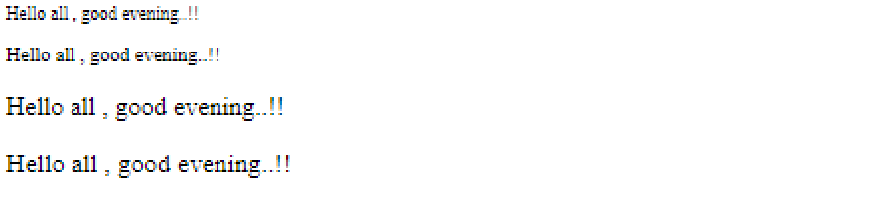
<p style=”font size:xx-small;”> Hello all , good evening..!! </p>
<p style=”font size:x-small;”> Hello all , good evening..!! </p>
<p style=”font size:small;”> Hello all , good evening..!! </p>
<p style=”font size:smaller;”> Hello all , good evening..!! </p>
</body>
</html>
Output:

Example 2:
This code shows the different font sizes regarding large fonts:
large.html
<html>
<head>
<title>CSS font-size properties demo</title>
</head>
<body>
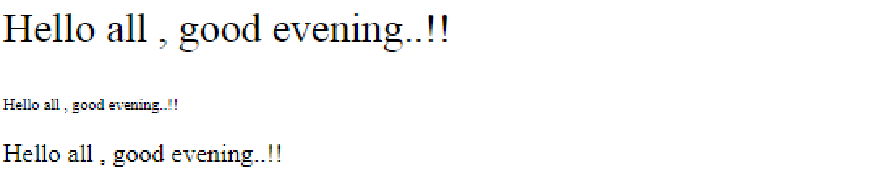
<p style=”font size:large;”> Hello all , good evening..!! </p>
<p style=”font size:x-large;”> Hello all , good evening..!! </p>
<p style=”font size:xx-large;”> Hello all , good evening..!! </p>
<p style=”font size:larger;”> Hello all , good evening..!! </p>
</body>
</html>
Output:

Example 3:
This code shows the different font size regarding percent, pixel, and medium font.
fontSize.html
<html>
<head>
<title>CSS font-size properties demo</title>
</head>
<body>
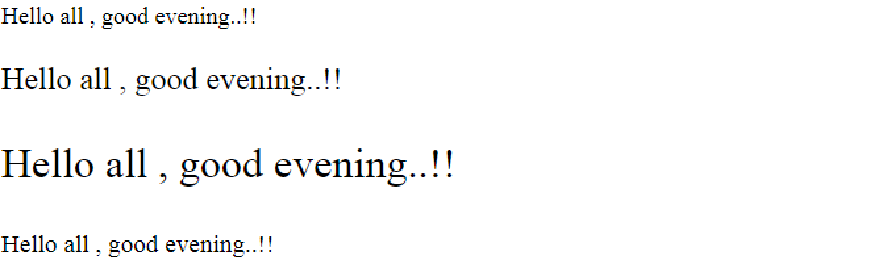
<p style=”font size:160%;”> Hello all , good evening..!! </p>
<p style=”font size:10px;”> Hello all , good evening..!! </p>
<p style=”font size:medium;”> Hello all , good evening..!! </p>
</body>
</html>
Output: