CSS translate() Function
Translate() CSS function
This function in CSS is a CSS in-built function. It relocates the element in the horizontal direction or in the vertical direction. It can move the items from the current direction on the basis of given parameters.
Syntax:
transform: translate(tx) transform: translate(tx,ty)
The above ty parameter is optional. When it is not described, its value will be estimated to be zero. We will discuss all the parameters as follows:
Parameters
tx: It depicts the length of the translation with the x-axis. This parameter will portray the translating vector’s abscissa (x-coordinate, horizontal). When we define translate(4), this function will be similar to the translate(4,0).
ty: It depicts the length of the translation with the y-axis. It has a default value, i.e., 0, applied if this parameter’s value is not specified.
Let’s discuss this function with some examples as follows:
Example:
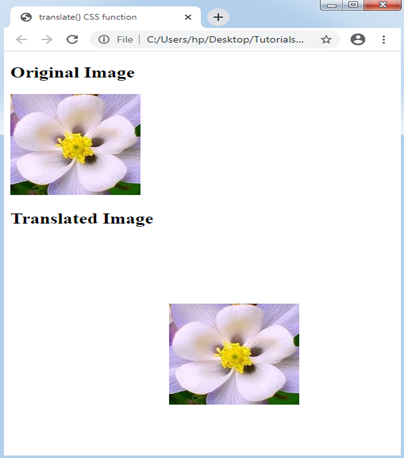
In the following illustration, we will specify the parameter value tx only.
<!DOCTYPE html>
<html>
<head>
<title> translate() CSS function </title>
<style>
.trans
{
transform: translate(200px); /*It will be equivalent to translate(200px,0)*/
}
</style>
</head>
<body>
<h2> Original Image </h2>
<img src= "Flower1.jpg">
<h2> Translated Image </h2>
<img class="trans" src= "Flower1.jpg">
</body>
</html>
Output:

Example:
<!DOCTYPE html>
<html>
<head>
<title> translate() CSS function </title>
<style>
.trans
{
transform: translate(200px,100px);
}
</style>
</head>
<body>
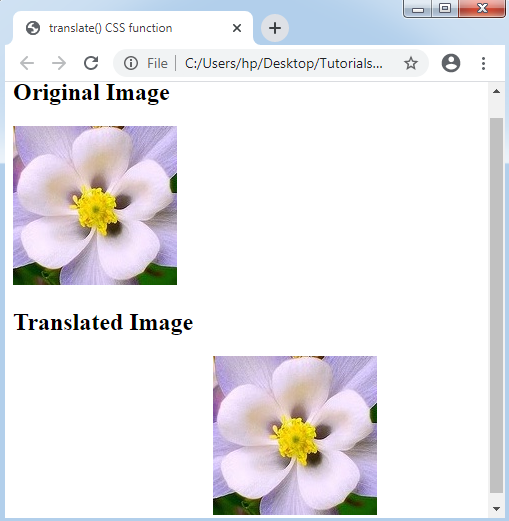
<h2> Original Image </h2>
<img src= "Flower1.jpg">
<h2> Translated Image </h2>
<img class="trans" src= "Flower1.jpg">
</body>
</html>
Output: