Tailwind CSS Align Self
This class accepts a wide range of values. It's a replacement for the CSS Align Self attribute. This class is used to control how a flex or grid item is positioned along the cross axis of its container.
Align Self Classes
The ‘align self’ classes are as follows:
- self-auto
- self-start
- self-end
- self-center
- self-stretch
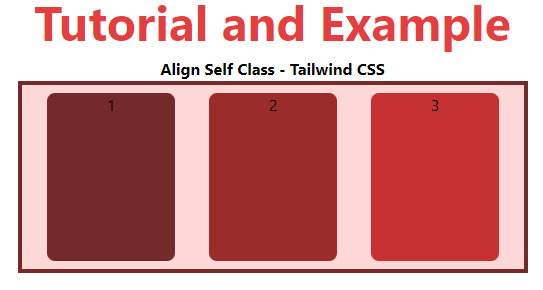
self-auto
This class inherits the align-items property from its parent container or is stretched if it doesn't have one. It's the default setting.
Syntax
<element class="self-auto">...</element>
Example:
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-red-600 text-5xl font-bold"> Tutorial and Example </h1> <b>Align Self Class - Tailwind CSS </b> <div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex iitems-stretch bg-red-200 border-solid border-4 border-red-900"> <div class="bg-red-900 rounded-lg w-32">1</div> <div class="self-auto bg-red-800 rounded-lg w-32">2</div> <div class="bg-red-700 rounded-lg w-32">3</div> </div> </body> </html>
Output:

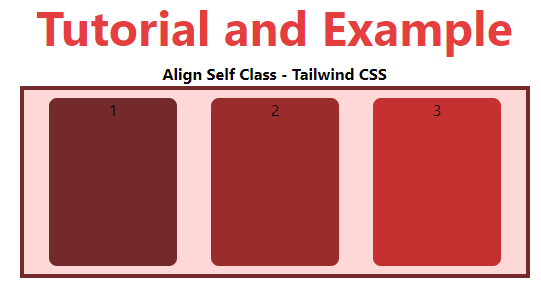
self-start
This class is used to position the selected item at the flexible container's beginning.
Syntax:
<element class="self-start">...</element>
Example:
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-red-600 text-5xl font-bold"> Tutorial and Example </h1> <b>Align Self Class - Tailwind CSS </b> <div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex iitems-stretch bg-red-200 border-solid border-4 border-red-900"> <div class="bg-red-900 rounded-lg w-32">1</div> <div class="self-start bg-red-800 rounded-lg w-32">2</div> <div class="bg-red-700 rounded-lg w-32">3</div> </div> </body> </html>
Output:

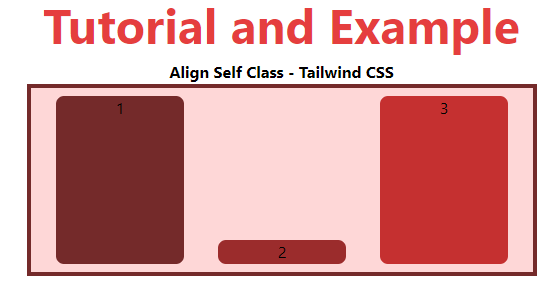
self-end
The self-end class is used to position the selected item at the flexible container's end.
Syntax:
<element class="self-end">...</element>
Example:
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-red-600 text-5xl font-bold"> Tutorial and Example </h1> <b>Align Self Class - Tailwind CSS </b> <div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex iitems-stretch bg-red-200 border-solid border-4 border-red-900"> <div class="bg-red-900 rounded-lg w-32">1</div> <div class="self-end bg-red-800 rounded-lg w-32">2</div> <div class="bg-red-700 rounded-lg w-32">3</div> </div> </body> </html>
Output:

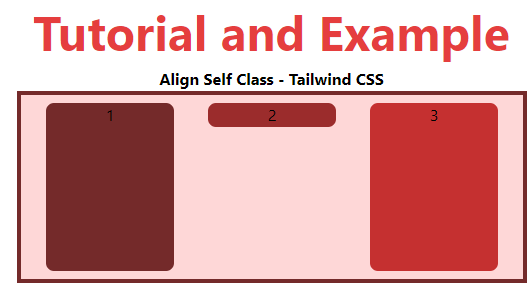
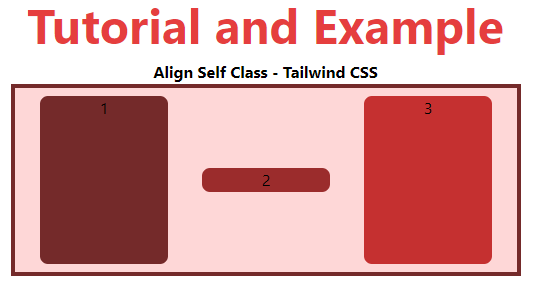
self-center
This class is used to place the item in the flexible container's center.
Syntax:
<element class="self-center">...</element>
Example:
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-red-600 text-5xl font-bold"> Tutorial and Example </h1> <b>Align Self Class - Tailwind CSS </b> <div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex iitems-stretch bg-red-200 border-solid border-4 border-red-900"> <div class="bg-red-900 rounded-lg w-32">1</div> <div class="self-center bg-red-800 rounded-lg w-32">2</div> <div class="bg-red-700 rounded-lg w-32">3</div> </div> </body> </html>
Output:

self-stretch
The pieces are positioned to fit the container using this class.
Syntax:
<element class="self-stretch">...</element>
Example:
<!DOCTYPE html> <head> <link href= "https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="text-center"> <h1 class="text-red-600 text-5xl font-bold"> Tutorial and Example </h1> <b>Align Self Class - Tailwind CSS </b> <div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex iitems-stretch bg-red-200 border-solid border-4 border-red-900"> <div class="bg-red-900 rounded-lg w-32">1</div> <div class="self-stretch bg-red-800 rounded-lg w-32">2</div> <div class="bg-red-700 rounded-lg w-32">3</div> </div> </body> </html>
Output: