Tailwind CSS Justify Items
It is a replacement for the CSS justify-items attribute. This class is used to regulate the alignment of grid objects along their inline axis.
Justify Item
It is classified as:
- justify-items-auto
- justify-items-start
- justify-items-end
- justify-items-center
- justify-items-stretch
justify-items-auto
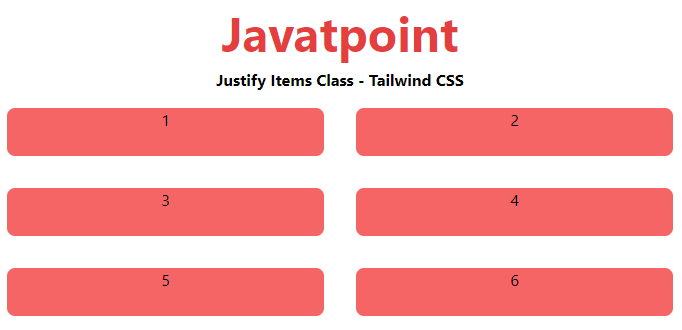
The justify-items-auto class is used to automatically justify grid items on their inline axis.
Syntax:
<element class="justify-items-auto">...</element>Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-red-600 text-5xl font-bold">
Javatpoint
</h1>
<b>Justify Items Class - Tailwind CSS </b>
<div id="main" class="grid justify-items-auto grid-cols-2">
<div class="bg-red-500 rounded-lg m-4 h-12">1</div>
<div class="bg-red-500 rounded-lg m-4 h-12">2</div>
<div class="bg-red-500 rounded-lg m-4 h-12">3</div>
<div class="bg-red-500 rounded-lg m-4 h-12">4</div>
<div class="bg-red-500 rounded-lg m-4 h-12">5</div>
<div class="bg-red-500 rounded-lg m-4 h-12">6</div>
</div>
</body>
</html>
Output:

justify-items-start
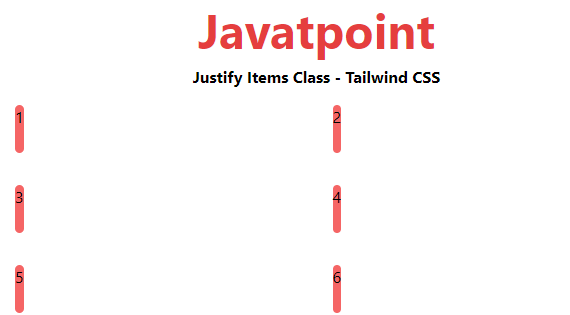
This class is used to justify grid items against the inline axis's start.
Syntax:
<element class="justify-items-start">...</element>Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-red-600 text-5xl font-bold">
Javatpoint
</h1>
<b>Justify Items Class - Tailwind CSS </b>
<div id="main" class="grid justify-items-start grid-cols-2">
<div class="bg-red-500 rounded-lg m-4 h-12">1</div>
<div class="bg-red-500 rounded-lg m-4 h-12">2</div>
<div class="bg-red-500 rounded-lg m-4 h-12">3</div>
<div class="bg-red-500 rounded-lg m-4 h-12">4</div>
<div class="bg-red-500 rounded-lg m-4 h-12">5</div>
<div class="bg-red-500 rounded-lg m-4 h-12">6</div>
</div>
</body>
</html>
Output:

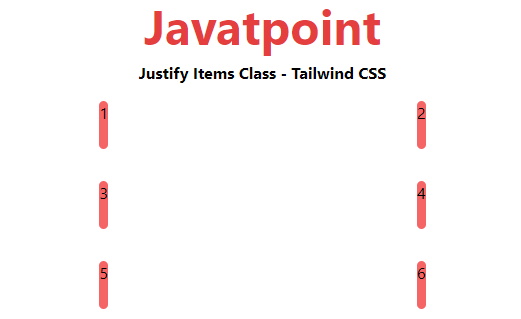
justify-items-end
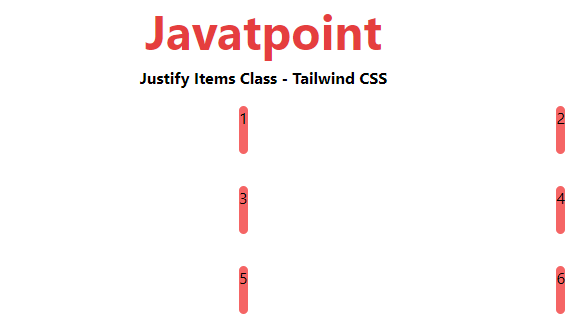
Justify grid components against the end of their inline axis with this class.
Syntax:
<element class="justify-items-end">...</element>Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-red-600 text-5xl font-bold">
Javatpoint
</h1>
<b>Justify Items Class - Tailwind CSS </b>
<div id="main" class="grid justify-items-end grid-cols-2">
<div class="bg-red-500 rounded-lg m-4 h-12">1</div>
<div class="bg-red-500 rounded-lg m-4 h-12">2</div>
<div class="bg-red-500 rounded-lg m-4 h-12">3</div>
<div class="bg-red-500 rounded-lg m-4 h-12">4</div>
<div class="bg-red-500 rounded-lg m-4 h-12">5</div>
<div class="bg-red-500 rounded-lg m-4 h-12">6</div>
</div>
</body>
</html>Output:

justify-items-center
Grid elements are justified along their inline axis with this class.
Syntax:
<element class="justify-items-center">...</element>Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-red-600 text-5xl font-bold">
Javatpoint
</h1>
<b>Justify Items Class - Tailwind CSS </b>
<div id="main" class="grid justify-items-center grid-cols-2">
<div class="bg-red-500 rounded-lg m-4 h-12">1</div>
<div class="bg-red-500 rounded-lg m-4 h-12">2</div>
<div class="bg-red-500 rounded-lg m-4 h-12">3</div>
<div class="bg-red-500 rounded-lg m-4 h-12">4</div>
<div class="bg-red-500 rounded-lg m-4 h-12">5</div>
<div class="bg-red-500 rounded-lg m-4 h-12">6</div>
</div>
</body>
</html>
Output:

justify-items-stretch
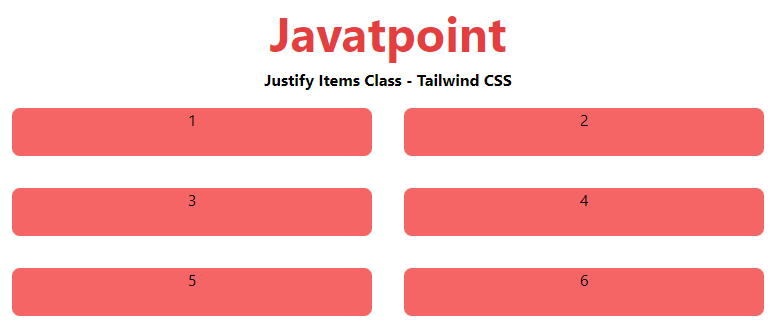
The justify-items-stretch class is used to stretch items along their inline axis.
Syntax:
<element class="justify-items-stretch">...</element>Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-red-600 text-5xl font-bold">
Javatpoint
</h1>
<b>Justify Items Class - Tailwind CSS </b>
<div id="main" class="grid justify-items-stretch grid-cols-2">
<div class="bg-red-500 rounded-lg m-4 h-12">1</div>
<div class="bg-red-500 rounded-lg m-4 h-12">2</div>
<div class="bg-red-500 rounded-lg m-4 h-12">3</div>
<div class="bg-red-500 rounded-lg m-4 h-12">4</div>
<div class="bg-red-500 rounded-lg m-4 h-12">5</div>
<div class="bg-red-500 rounded-lg m-4 h-12">6</div>
</div>
</body>
</html>
Output: