React Table
React Table
The table represents an arrangement that organizes the information in the form of rows and columns. The table is mainly used for storing and displaying the data within a structured format.
Features of React Table
There are several features of the react-table that are listed as follows:
- It is lightly weighted as approx. 11 kb (it only requires 2kb more for styles).
- It is customizable.
- It is controllable by using optional props and callbacks.
- It includes client-side and server-side pagination.
- It also includes filters.
- It has a minimal design, and it is also easily themeable.
Installation of React Table
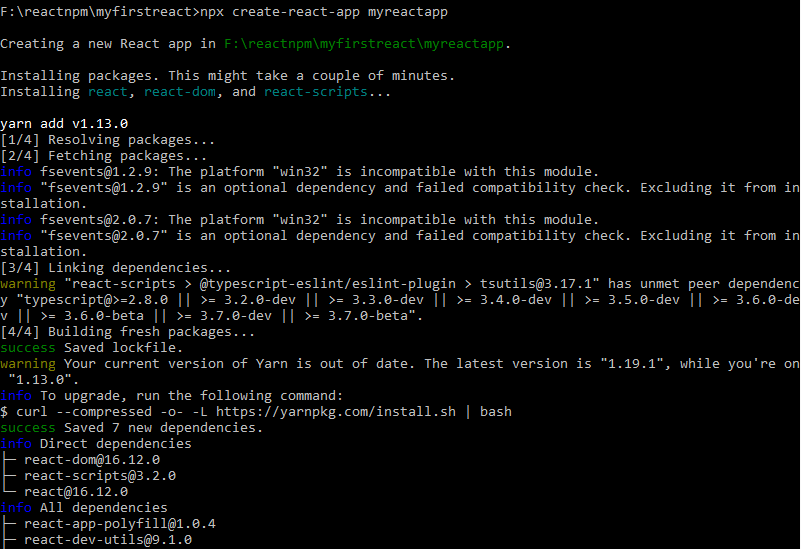
First, we create the react app by using the following command. Now, open your command prompt and navigate to the react folder and run the following command:

npx create-react-app myreactapp

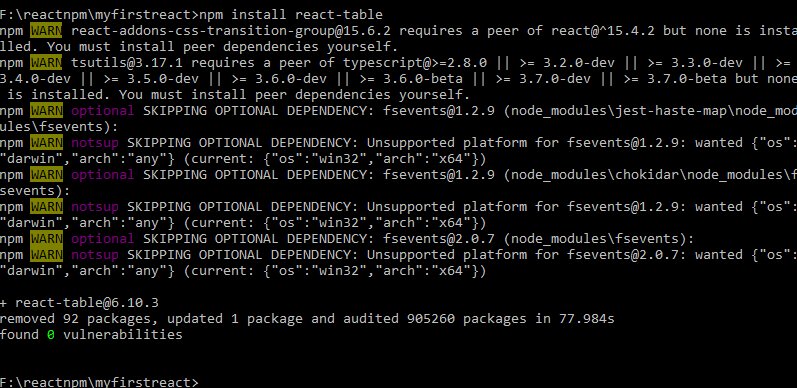
Now, we have to install the react-table. We can install the react-table by running the following npm command in the command prompt:
npm install react-table

Once it gets installed, you have to import the react-table into the react-component. Now, open your src/App.js file and add the following:
importReactTablefrom"react-table";
Let’s understand the React-table by using the following example:
import React, { Component } from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
class App extends Component {
render() {
const tableData = [{
name: 'Aman',
age: 20,
course:'BCA'
},{
name: 'Anubhav',
age: 21,
course:'MCA'
},{
name: 'Akash',
age: 22,
course:'MCA'
},{
name: 'Amit',
age: 20,
course:'BCA'
},{
name: 'Keshav',
age: 21,
course:'MCA'
},{
name: 'Kailash',
age: 20,
course:'B.sc'
},{
name: 'Govind',
age: 20,
course:'B.com'
},{
name: 'Raghav',
age: 21,
course:'MCA'
}]
const columns = [{
Header: 'Name',
accessor: 'name'
},{
Header: 'Age',
accessor: 'age'
},{
Header: 'Course',
accessor: 'course'
}]
return (
)
}
}
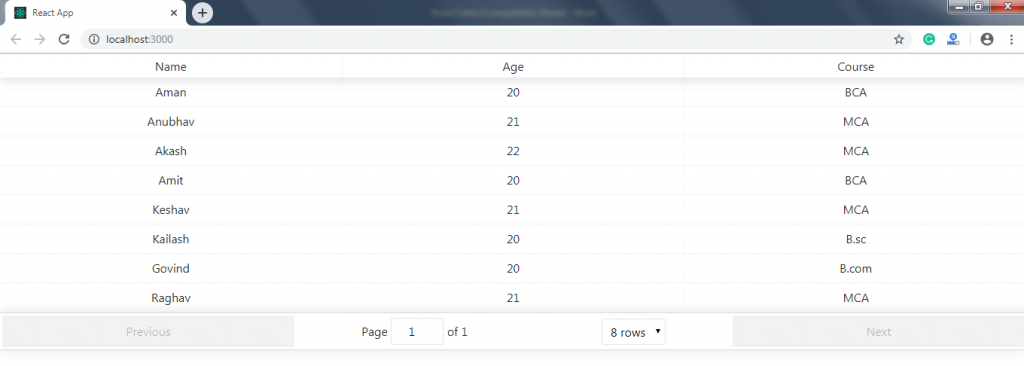
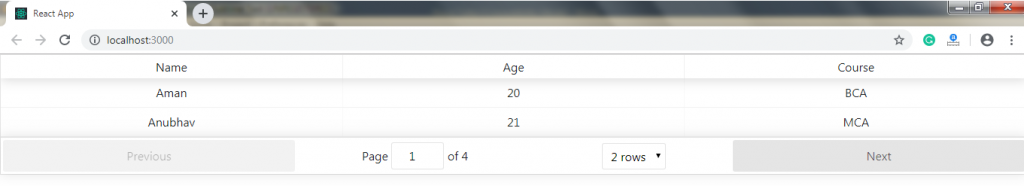
Output:

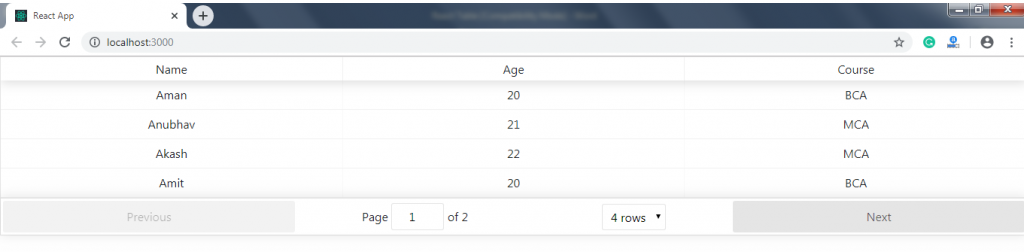
On changing the dropdown, you will get the corresponding output, such as if we are selecting four rows, then the output will be:

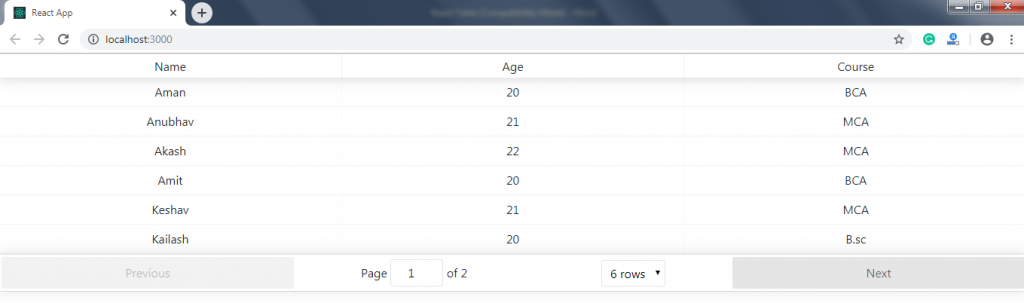
On selecting the six rows, the output will be:

And on selecting eight rows, the output will be: