CSS Selector: Attribute in Selenium IDE
CSS Selector: Attribute
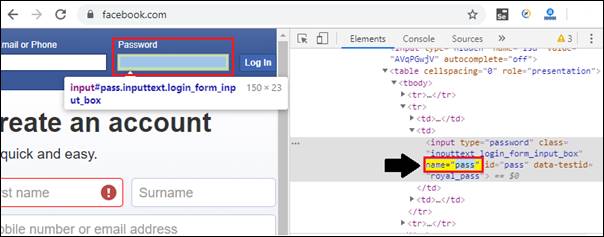
- Locating the attribute of a CSS selector, we would access the Password textbox, which is present in the login form of Facebook.
- The Password textbox has a type attribute whose value defined as pass.
- To create a CSS Selector attribute, we can use value, type, and name.
Syntax of CSS Selector Attribute:
css=< [attribute=Value of attribute]>
- Value of attribute: It denotes the value which accesses at the time of using the attribute.
Let see an example of an Attribute:
We are locating a web element by defining the CSS Selector for that particular web element.
- Open the Firefox browser.
- And type https://www.facebook.com in Google search box; it will redirect you to the Facebook login page.
- And you can inspect the password text box's web element and notice that the html tag value is input and the value of name attribute is pass.

To verify the locator value:
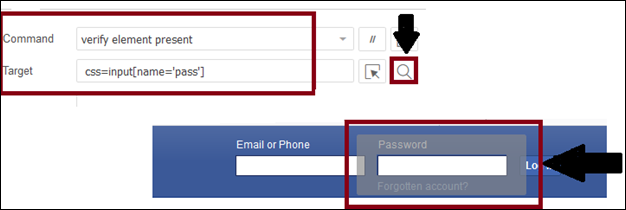
- Open the Test Script Editor Box in selenium IDE and click on the command text box, and write command as:
Command =verify element present
Value = css=input [name='pass']
- To verify the value of a locator is correct or not, click on the Find button in the selenium IDE interface and check in a browser that the password Text box highlighted.