Selenium WebDriver-CSS Selector: Tag and Attribute
Selenium WebDriver-CSS Selector: Tag and Attribute
We will locate the web element with the help of Tag and attribute CSS selector in this section of the tutorial.
Where Tag and attribute are used to find the web element by its Tag name and attribute.
The Syntax for Tag and Attribute is as below:
Tagname[attribute=’value’]
Where Tag name=the html tag of the web element.
[ ] = the square brackets are used to place the value of a specific attribute.
Attribute= id, class, and name, their values can be used as an attribute.
Value=value of the selected attribute.
Let us take one example where we will perform actions on the tag and attribute of CSS selector locator:
| Steps | Actions | Input | Expected Result |
| 1. | Open the Google Chrome browser. | The Google Chrome browser should be opened. | |
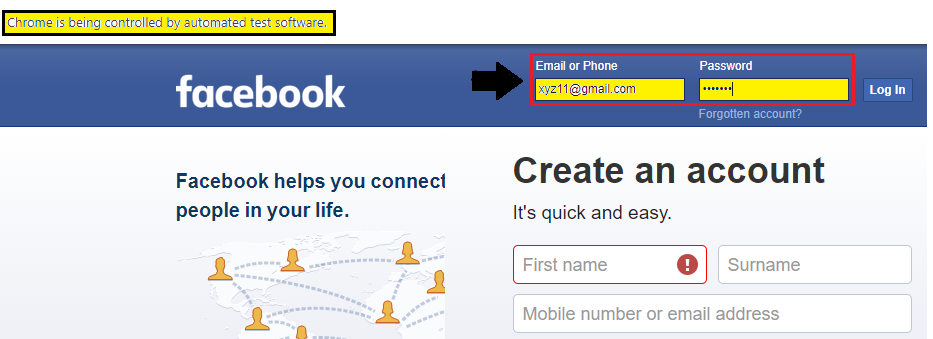
| 2. | Navigate to the Facebook login page. | https://www.facebook.com | The Facebook login page must be displayed. |
| 3. | Identify the username text box and pass the value. | [email protected] | The username text box should be identified, and the value should be entered. |
| 4. | Identify the password text box and pass the value. | Password=1234#45 | The Password text box should be identified, and the value should be entered. |
| 5. | Close the browser. | The browser should be closed. |
- Firstly, we have to Launch Eclipse and open the existing test suite new_test, which we have created in earlier session of the WebDriver tutorial.
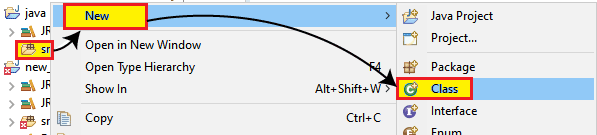
- Then, right-click on the new_test folder and create a new Class File from New ? Class.

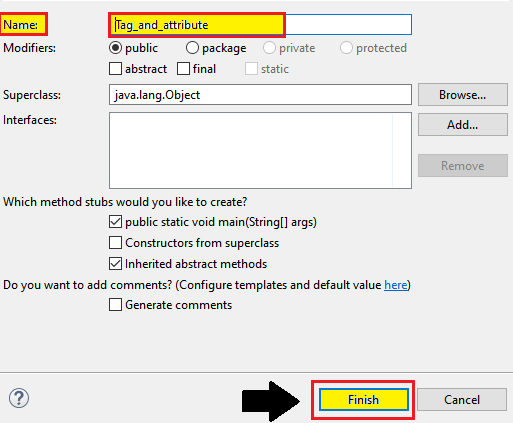
- And give your Class name as Tag_and_attribute and click on the Finish button.

We are creating our test case step by step to give you a complete understanding of tag and attribute Locators to identify a particular web element.
Step1:
- To access the Google Chrome browser first, we need to download the chrome driver and set the system property for the chrome driver.
- We have already discussed this in previous sessions of the tutorial. And you can also refer to the given link "Working with Chrome browser” for a better understanding that how we downloaded it and set the System property for it.
// System Property for chrome Driver
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
// create an object for Chrome Driver
WebDriver driver=new ChromeDriver();
Step2:
After that, we will write the code to automate our second step, which is used to navigate the given URL.
The sample code for the navigation of the desired URL:
//navigate to the URL driver.get(“https://www.facebook.com”);
Step3:
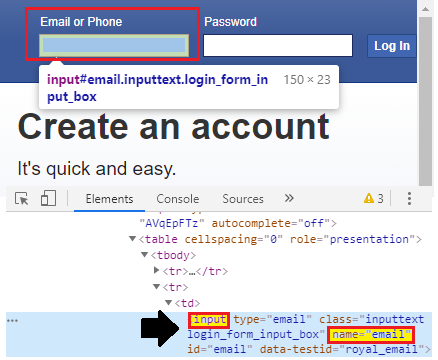
For locating the username text box of the Facebook login page, we will use the value of its tag and name attribute as:
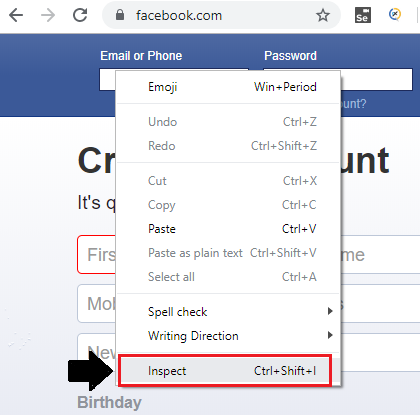
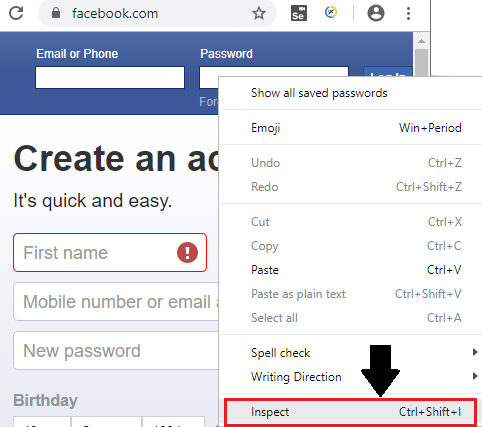
- Right-click on the username text box and clicks on the Inspect Element.

- It will launch a developer tool window that contains all the specific codes, which are used in the development of the username text box.

Where the tag name value is input and, the value of its name attribute is email.
Here the sample code:
//identify the username text box and pass the value.
driver.findElement(By.cssSelector("input[name=email]")).sendKeys("[email protected]");
Thread.sleep(3000);
System.out.println("username value is entered");
Step4:
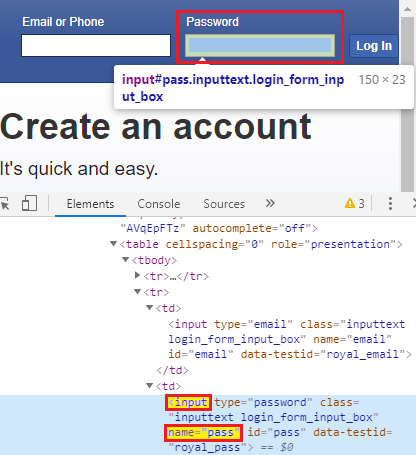
For locating the password text box of the Facebook login page, we will use the value of its tag and name attribute as:
- First, right-click on the password text box, and click on the Inspect Element field.

- It will launch a developer tool window that contains all the specific codes which are used in the development of the password text box.

Where the tag value is input, and the value of its name attribute is pass.
Here the sample code:
//identify the password text box and pass the value.
driver.findElement(By.cssSelector("input[name=pass]")).sendKeys("1234@45");
Thread.sleep(3000);
System.out.println("password value is entered");
Step5:
In the last step of our sample test case, we are closing the existing browser.
//Close the browser driver.close();
Our final test script will look like this:
package testpackage;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Tag_and_attribute {
public static void main(String[] args)throws InterruptedException {
System.setProperty("webdriver.chrome.driver",
"C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
// create an object for Chrome Driver
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10,TimeUnit.SECONDS);
//navigate to the URL
driver.get("https://www.facebook.com");
//Identify the username textbox and passing the value
driver.findElement(By.cssSelector("input[name=email]")).sendKeys("[email protected]");
Thread.sleep(3000);
System.out.println("username value is entered");
//identify the password text box and passing the value
driver.findElement(By.cssSelector("input[name=pass]")).sendKeys("1234@45");
Thread.sleep(3000);
System.out.println("password value is entered");
//close the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- And we can see from the below screenshot, that the above test script will launch the Google Chrome browser, and automate all the test scenarios.