Selenium WebDriver – Web Element Controls
Selenium WebDriver – Web Element Controls
A web element is an interface that is implemented by a remote web element class.
- The Web element control can be used to perform the data capture, verification, and operational control commandsin the web driver.
- Web element control cannot be used without findElement(), because every element should be identified in the HTML document before operating the web element.
- The Html source code consists of a start tag, end tag, and the content… in between.
- An Html source code is written as: <tagname> content </tagname>
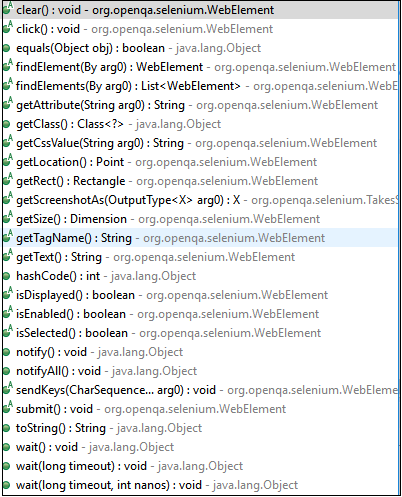
We have several web elements commands and actions in WebDriver. The following commands are shown in the below screenshot:

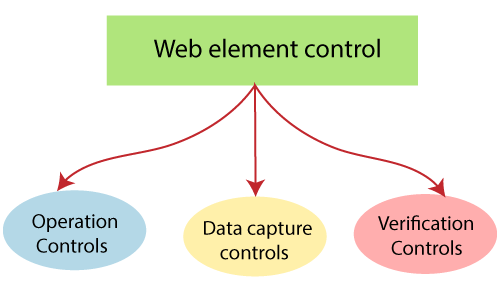
Web elements command can be divided into three different methods which are as following:

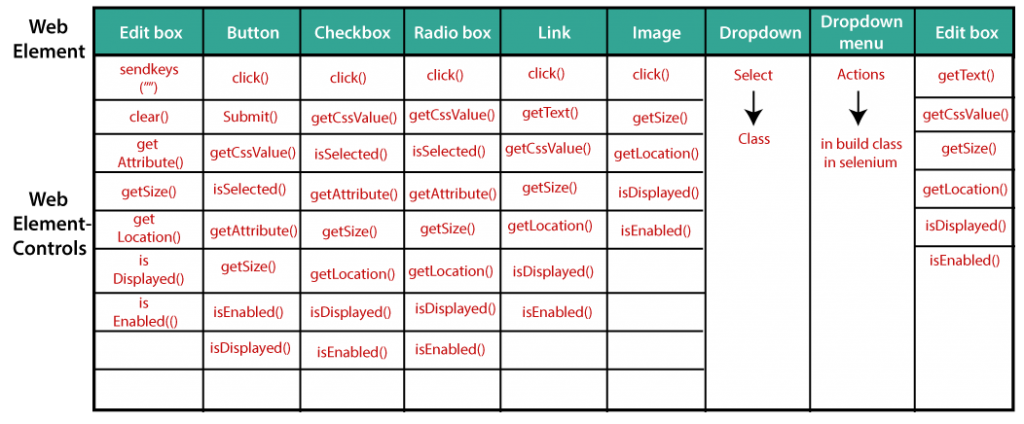
Let see some of the web element and their web element controls which is as shown below:

| Web Element | Web Element-Controls |
| Edit box | sendKeys(“”), clear(), getAttribute(), getSize(), getLocation(), isDisplayed(), isEnabled() |
| Button Checkbox Radio box | click(), Submit(), getCssValue(), isSelected(), getAttribute(), getSize(), getLocation(), isDisplayed(), isEnabled() |
| link | click(), getText(), getCssValue(), getSize(), getLocation(), isDisplayed(), isEnabled() |
| Image | click(), getSize(), getLocation(), isDisplayed(), isEnabled() |
| Dropdown | Select |
| Dropdown menu | Actions |
| webText | getText(), getCssValue(), getSize(), getLocation(), isDisplayed(), isEnabled() |