CSS Selector: ID/Class and Attribute in Selenium IDE
CSS SELECTOR: ID/Class and Attribute
The Id, class, and attribute of CSS selector are used to identify the web element to access the web pages.
Syntax for Id/Class and Attribute:
css=<./#>{[attribute=Value of attribute]}
[#]: It is used to present an ID attribute. It is mandatory while using the ID attribute to create a CSS selector.
[.]: It is used to display a Class attribute. It is necessary while using a class attribute to create a CSS Selector.
Value of Class or ID attributes: It access by the value of ID/Class and attribute.
In this section, < [attribute=Value of attribute]> we can use value, type and name as an Attribute.
Value of attribute: It denotes the value of an attribute which is used to locate the web element.
Let see an example of an ID/ Class and Attribute
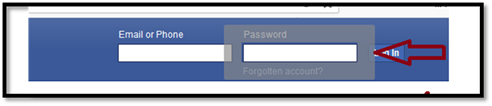
Locating ID/Class and attribute of CSS selector, we would access the Password textbox present in the login form at the Facebook.
- Launch the Firefox browser.
- And type https://www.facebook.com in Google search box.
- It will redirect you to the Facebook login page.

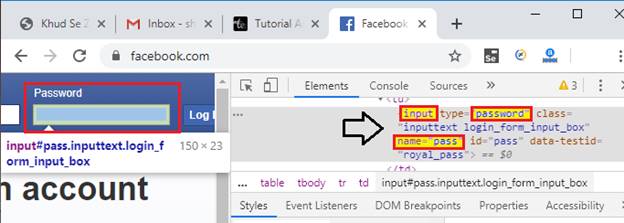
Where HTML tag value is [input], attributes are ID and type, and their parallel values are [Pass] and [password], and all of them together make a reference to the [Password] textbox.
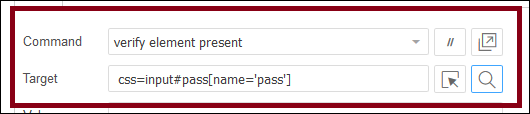
Verify the locator value:
- Type css=input#Pass[name='Pass'] i.e. the locator value in the target box in the Selenium IDE.

- To verify the value of a locator is correct or not, click on the Find button in the selenium IDE interface.
- And check in a browser that the password Text box is highlighted or not.