WebDriver-Link Text locator
WebDriver-Link Text locator
The Link text locator is used to identify only web link elements based on the value of the link.
The Link text locators cannot be used for other than the link element.
The Syntax of the Link Text locator is as below:
driver.findElement(By.linkText(“value of the link text attribute”));
Note: Whenever multiple links are there, the link text will give preference to the first one.
Let us see one sample test case in which we will try to inspect the web element with the help of link text locators and automate the following scenarios:
| Steps | Actions | Input | Expected Result |
| 1. | Open the Google chrome browser. | The Google chrome browser should be opened. | |
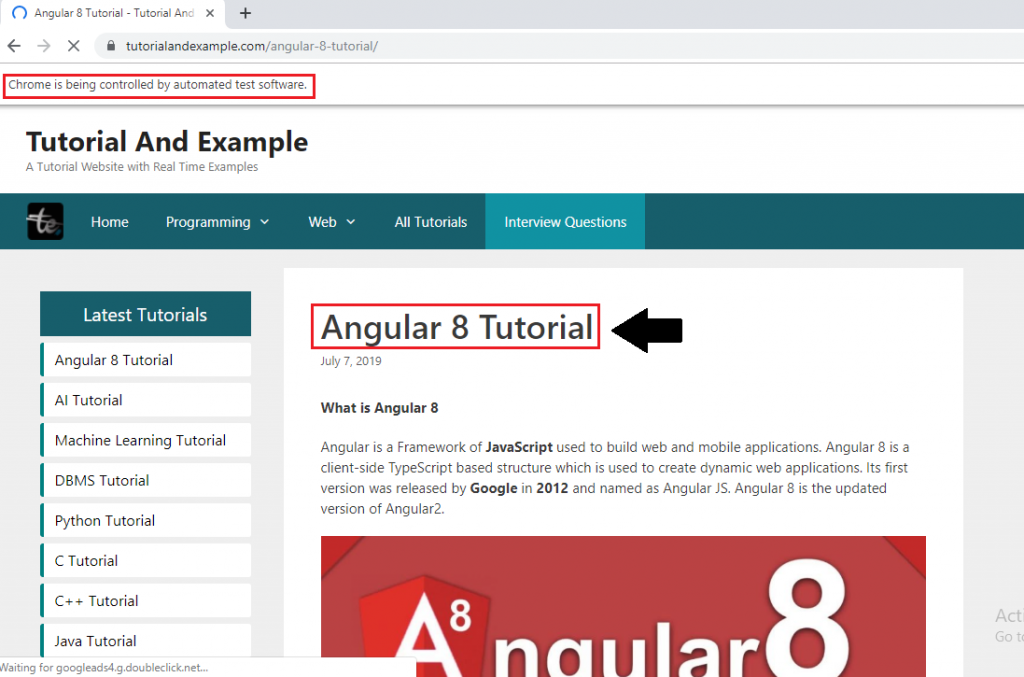
| 2. | Navigate to the tutorial and example. | https://www.tutorialandexample.com | Tutorial and example home page must be displayed. |
| 3. | Identify the angular 8 tutorial link. | An angular 8 tutorial page must be opened. | |
| 4. | Close the browser. | The Browser should be closed. |
- After launching the Eclipse, we will open the existing test suite new_test, which we have created in earlier sessions of the WebDriver tutorial.
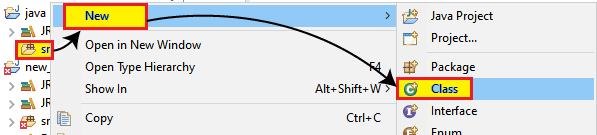
- And then, right-click on the src folder and create a new Class File from New ? Class.

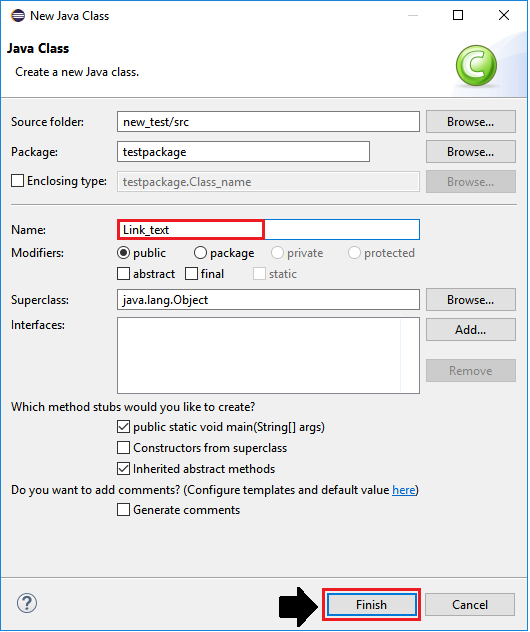
- And now, we will save the class as Link_text and click on the Finish button.

Now we will create our test case step by step to have an overview of how to use link text locators to identify a particular web element.
Step1:
- To access the Google Chrome browser first, we need to download the Google Chrome driver and set the system property for Chrome driver.
- We have already discussed this in previous sessions of the tutorial.
- And you can also refer given link "Working with Chrome browser” for a better understanding that how we can download it and set System property for Chrome driver.
// set the system property for chrome browser
System.setProperty("webdriver.chrome.driver",
"C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//create the object for chrome driver
WebDriver driver = new ChromeDriver();
Step2:
After that, we will navigate to the given URL.
Here the sample code,
//navigate to the URL
driver.get("https://www.tutorialandexample.com");
Step3:
Now we are trying to locate the angular 8 tutorial web link by using the value of its link attribute.
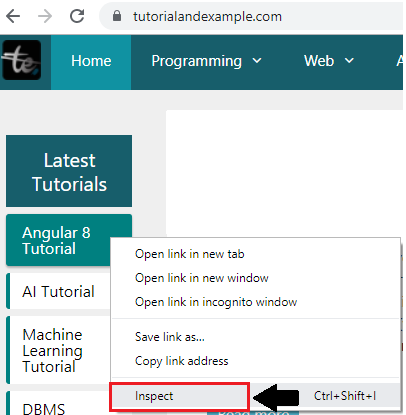
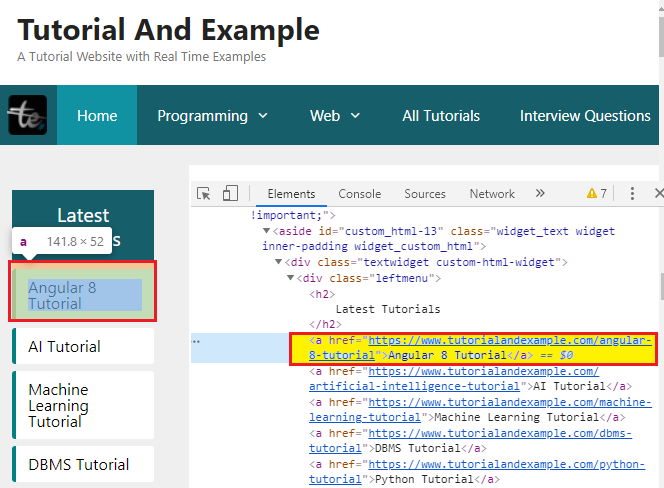
- Right-click on the hyperlink field and select the Inspect option to identify the web link which is as shown below.

- Notice that the Html code belongs to the hyperlink got highlighted, which is as shown in the below snapshot:

- And notice that the above highlighted Html code has a text between the <a>to </a> tags.
- We are using this text value for link text locator for locating hyperlinks on the web page.
- Copy the value of the link text which is present in the <a> ….. </a> tags.
Here the sample code for the first-name hyperlink:
//identify the link
driver.findElement(By.linkText("Angular 8 Tutorial")).click();
Thread.sleep(2000);
System.out.println("first name value is entered");
Step 4:
In the last step of our sample test case, we are closing the Chrome browser,
The sample code for closing the browser,
//Closing the browser driver.close();
Our final test script will look like this:
package testpackage;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Link_text {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
driver.manage().window().maximize();
//Navigate to tutorial and example home page
driver.get("https://www.tutorialandexample.com");
//identify the link
driver.findElement(By.linkText("Angular 8 Tutorial")).click();
Thread.sleep(2000);
System.out.println("first name value is entered");
//closing the browser
driver.close();
}
}
- To run the code in Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google chrome browser and automate all the test scenarios.