Xpath locator in Selenium IDE
X PATH LOCATOR:
Xpath is used to identify the element using any attribute or visible test.
Syntax for X PATH:-
//html tag [@attribute=’value’]
e.g. - //div [@class=’label’]
OR
//html tag [text () =’Visible Text’]
e.g.-//div [text () =’Tasks’]
For example, we are locating Gmail‘s email textbox with the help of x path.
- Open the Firefox browser.
- Click on the Selenium icon, and it will open the Selenium IDE interface.
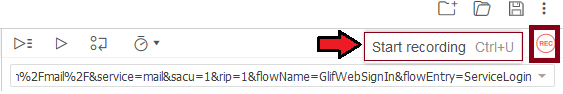
- Click on the star recording button and enter the base URL is:

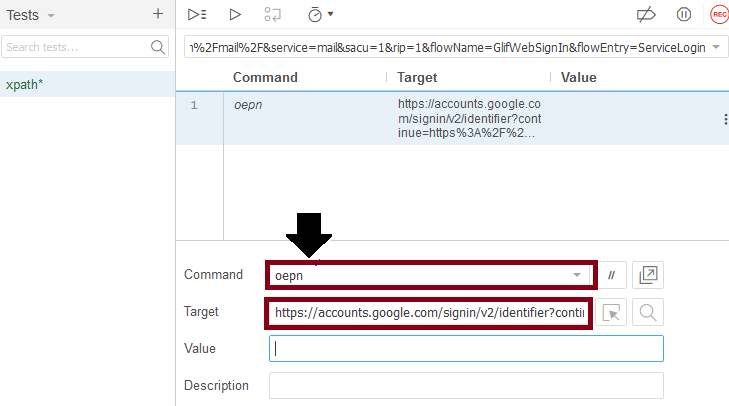
- click on the command text box and write the first command as:-
Command: open

- This command loads the Gmail page on the Firefox browser.
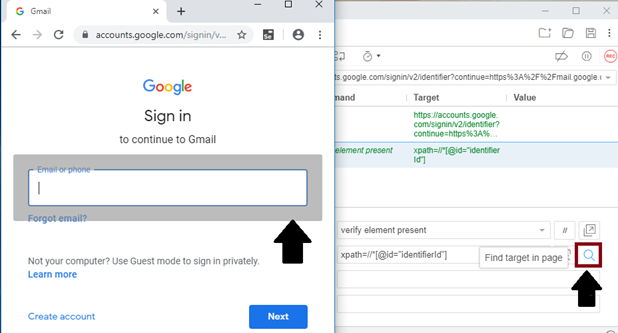
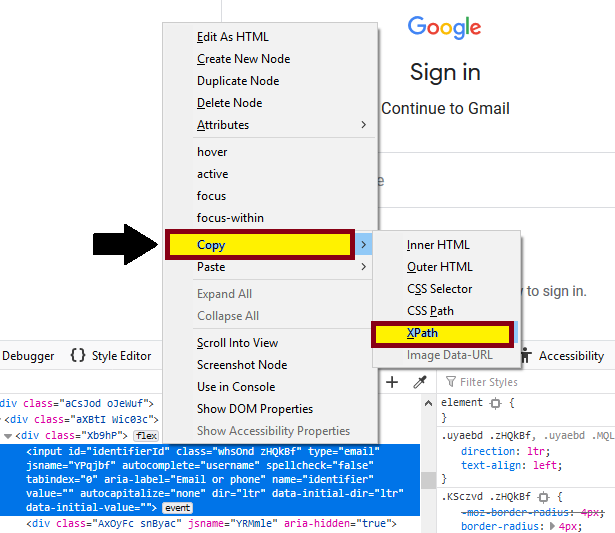
- Then go to the email text box and right-click over it to inspect the email text box.
- And do right click on the elements HTML code and then select the Copy XPath option.

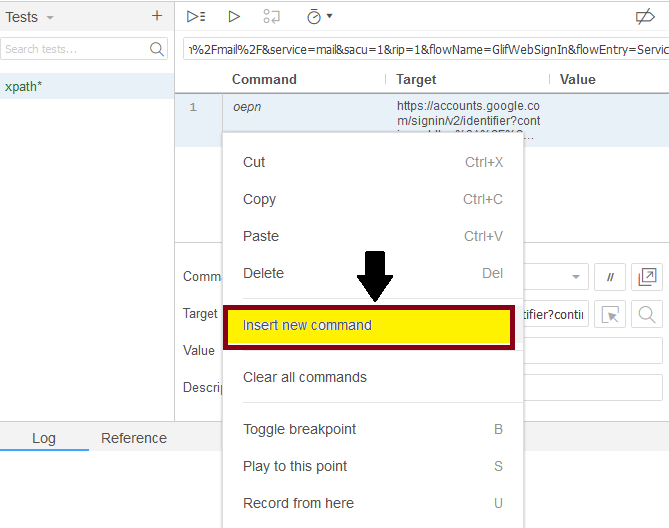
- After that, right-click on insert new command.

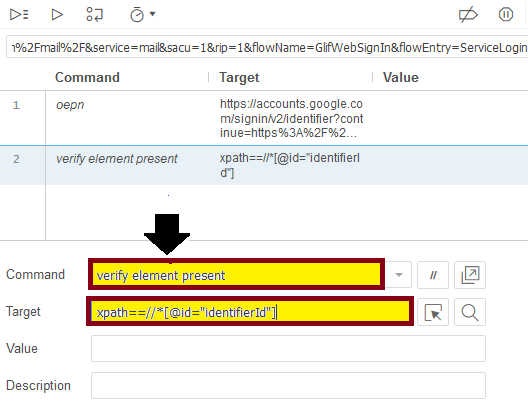
- Write next command and paste the copy x path in target field:
Command: verify element present
Target: xpath=//*[@id="identifierId"]

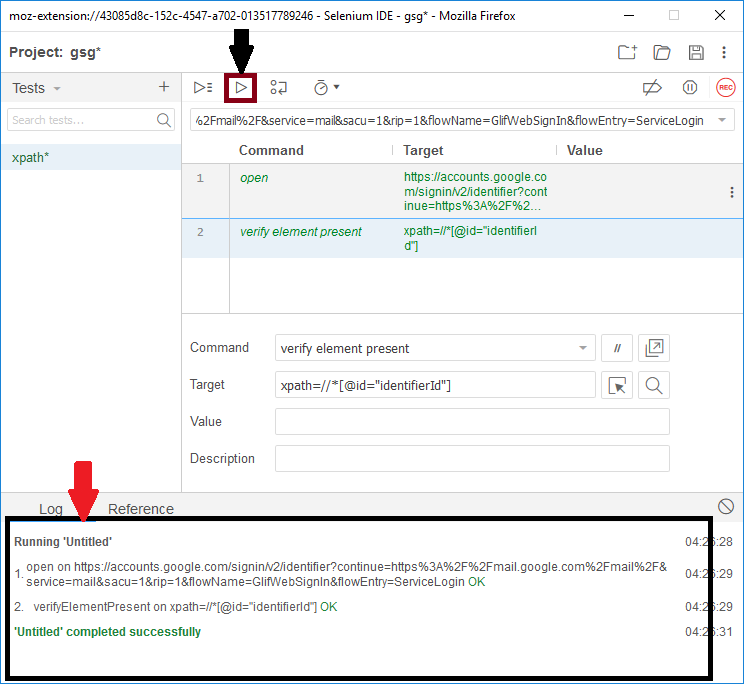
- Click on the Stop recording button present at the top corner of the menu bar.
- And click on the Run Current Test button.
- It will execute all the inserted commands on the browser.
- The Log pane is displaying the overall summary of the executed test scripts.

- After that, click on the Find button to verify that the link is highlighted in the browser or not.
- And you can see the highlighted link in the Brower as well.