Id Locator in Selenium IDE
Id Locator
Id locator is used to find the web element by the help of id of that element because ID is likely to be unique for each web element.
Target Format:
Id=id of the element
E.g.,- An id can be a username or password in a login page.
Let us see an example of Id locator as a target.
We are creating a login test so that you could get a better understanding of locating elements through Id locator.
- Open the Firefox browser.
- Click on the Selenium icon, and it will open the Selenium IDE interface.
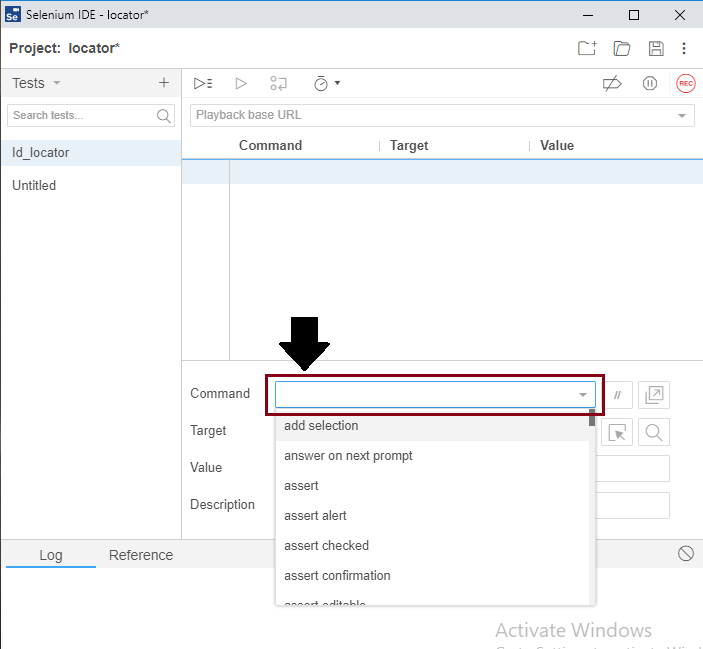
- Now go to the Test Script Editor Box and click on a command text box.

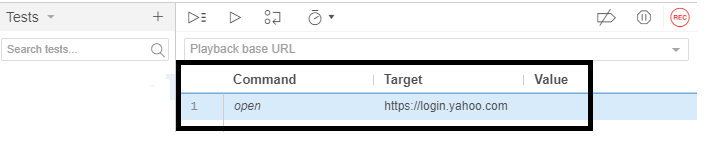
- Write the first command as:-
Command: open
Target: https://login.yahoo.com
- This command loads the login page of yahoo on the Firefox browser.

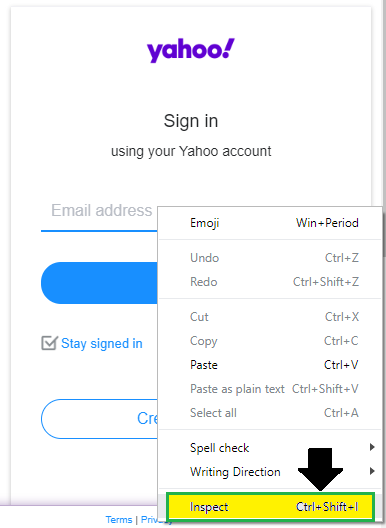
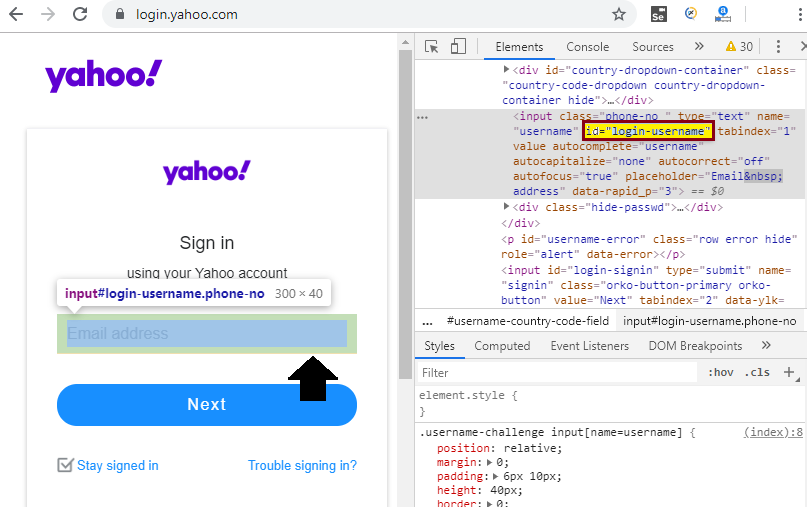
- Then, right-click on the username textbox then,
- click on inspect Element(Q)

- You will get a window contains all the specific codes involved in the Development Tool of the Username text box.
- You have to move the mouse over the developer tools; you will see the highlighted area of the username textbox on the yahoo page.
- Then select the ID attribute that contains the specific ID for the Username text box.

- Now write the second command in selenium –IDE interface:-
Command: click
Target: id=login-username
- The Username text box is clicked.
- Then we have to enter data in the text box, so for this; we will use the same id element.
- And write the third command as:
Command: type
Target: id=login-username
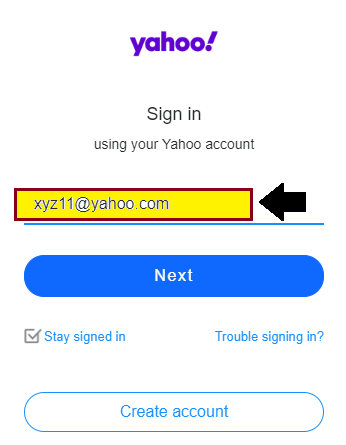
Value: username
e.g.-[email protected]
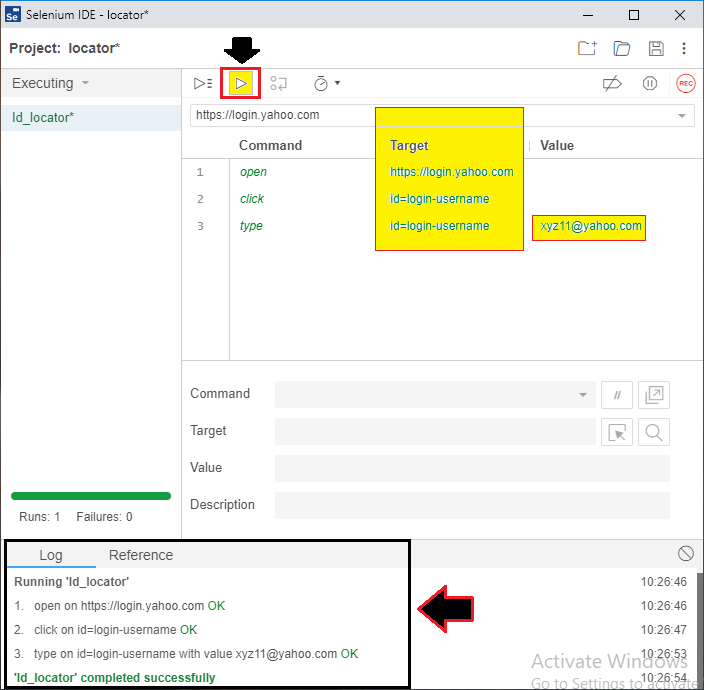
- And click on the Run Current Test button.
- It will execute all the inserted commands on the browser.
- The Log pane is displaying the overall summary of the executed test scripts.

- And you can see the executed command results in the Browser as well.