CSS Selector: Class in selenium IDE
CSS Selector: Class
Identify a web element with the help of Class as a CSS Selector is like using id attribute. The only difference between Class and id is in their syntax.
The value of a class attribute is used to access the web element.
Syntax of Class Attribute:
css= [HTML tag][.][Value of class attributes]
[.]: Itis mandatory while using a Class attribute to create a CSS Selector.
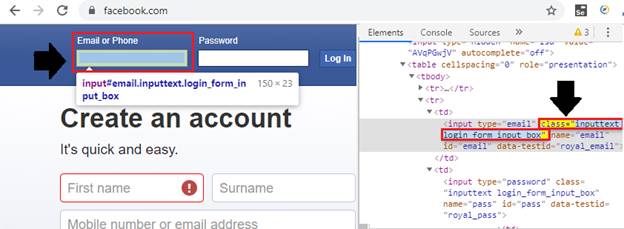
We will take an example of an Email text box present in the login form of facbook.com
- Launch the Firefox browser.
- And type https://www.facebook.com in Google search box; it will redirect you to the Facebook login page.
- Where you inspect the email text box web element and notice that the html tag is input and the value of the class attribute is input.login_form_input_box

To verify the locator
- Open the Test Script Editor Box in selenium IDE and click on the command text box,
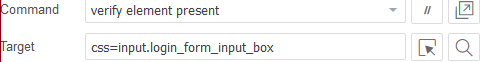
And write command as:
Command =verify element present
Value = css=input.login_form_input_box

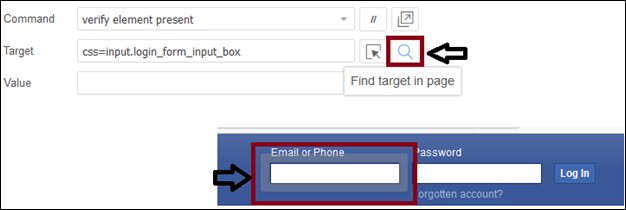
- Click on the Find button.
- To verify that the value of a locator is correct or not, you can check in a browser that the Email Text box is highlighted or not.

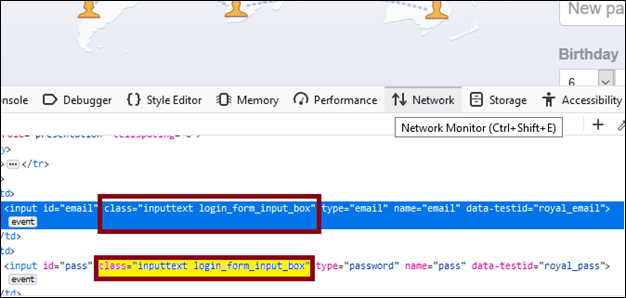
NOTE: When multiple elements have the same HTML tag and name, then only the first element in source code will be considered.
For example, both email and the password text box have the same class name as: “input text login_form_input_box.”
In this case, the email text box is the first element, so the source code of this element would be considered first.