XPath Axes Selenium WebDriver
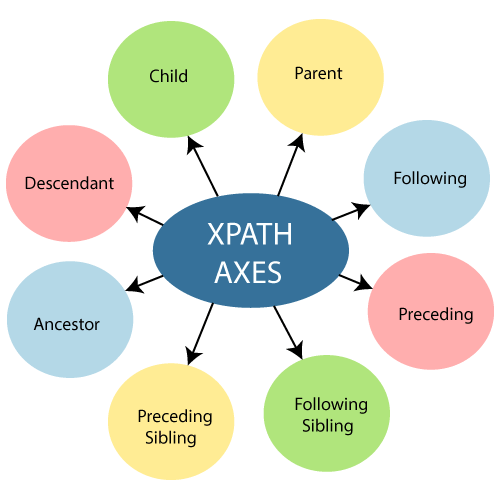
XPath Axes
XPath axes are those axes that are used to search for the multiple nodes in the XML document from the current node context.
These methods are mainly used when the web element is not identified with the help of ID, name, class name, link text, CSS selector and XPath, etc. locators.
Since XPath axes are used to identify the web element that changes dynamically on the refresh or the dynamic operations.
Syntax for XPath axes:
//tagname/axes::target elements

Some XPath axes which are commonly used to identify the web element through XPath are given below:
| XPath Axes | Description | Syntax |
| Child | Traverse all child element of the current html tag | //*[attribute=’value’]/child::tagname |
| Parent | Traverse all parent element of the current html tag | //*[attribute=’value’]/parent::tagname |
| Following | Traverse all element that comes after the current tag | //*[attribute=’value’]/following::tagname |
| Preceding | Traverse all nodes that comes before the current html tag. | //*[attribute=’value’]/preceding::tagname |
| Following-sibling | Traverse from current Html tag to Next sibling Html tag. | //current html tag[@attribute =’value’]/following-sibling:: sibling tag[@attribute =’value’] |
| Preceding-sibling | Traverse from current Html tag to previous sibling Html tag. | //current html tag[@attribute =’value’]/preceding-sibling:: previous tag[@attribute =’value’] |
| Ancestor | Traverse all the ancestor elements (grandparent, parent, etc.) of the current html tag. | //*[attribute=’value’]/ancestor::tagname |
| Descendant | Traverse all descendent element (child node, grandchild node, etc.) of the current Html tag. | //*[attribute=’value’]/descendant::tagname |
Now, we are discussing all the XPath one by one to give you a complete understanding of the topic.
Child:
The child XPath axes are used to locate or identify the child tags of the current html tag.
Syntax of child XPath axes:
//*[attribute=’value’]/child::tagname
Let us take one real-time example where we will try to identify the child web element.
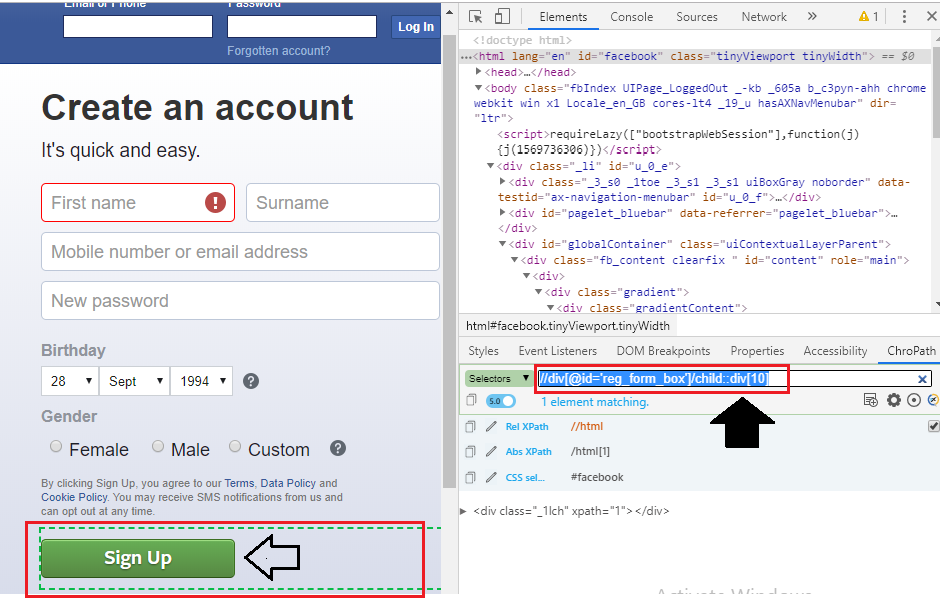
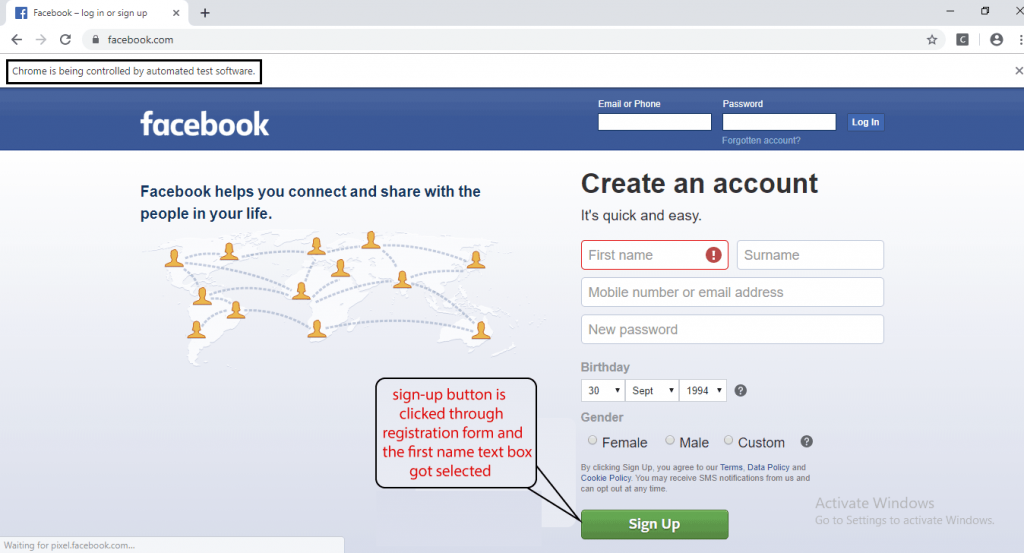
For the child XPath axes, we are finding the sign-up button from the registration form present in the Facebook application.
We will try to take the full form, and through the child items will come to the sign-up button.
Follow the below steps:
- Open https://www.facebook.com URL in your Google Chrome browser.
- And firstly, inspect the registration form and customize the XPath for it.

Then using child XPath axes, we will locate the sign-up button, which is as shown below.

And, after that you can copy that XPath and paste in it your java code, and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Child_xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to Facebook application
driver.get("https://www.facebook.com");
driver.manage().window().maximize();
//using the child XPath axes
driver.findElement(By.xpath("//div[@id='reg_form_box']/child::div[10]")).click();
Thread.sleep(3000);
System.out.println("child axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Parent
The parent XPath axes are used to locate or identify the parent tags of the current html tag.
Syntax of parent XPath axes:
//*[attribute=’value’]/parent::tagname
Let us take one real-time example where we will try to identify the parent web element.
For the parent XPath axes, we identify the search text box from the Google search button present in the Google search home page.
First, we will try to locate the Google search button, and through the parent axes will go to the search text box.
Follow the below steps:
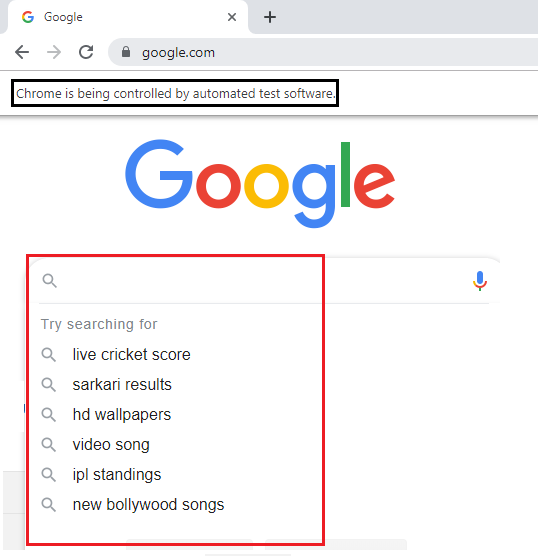
- Open https://www.google.com URL in your Google Chrome browser.
- And first, inspect the Google search button.

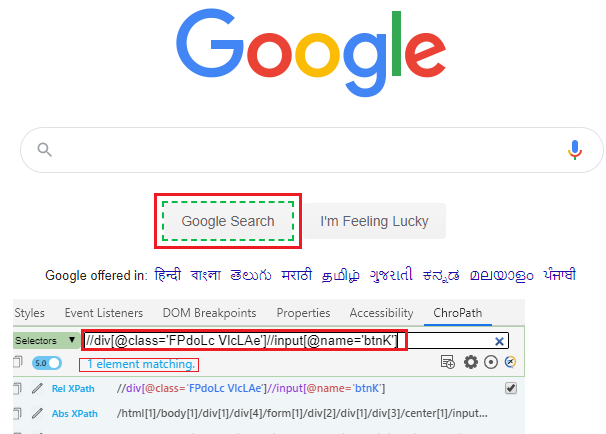
And then click on the chropath and copy the relative XPath for the Google Search button.

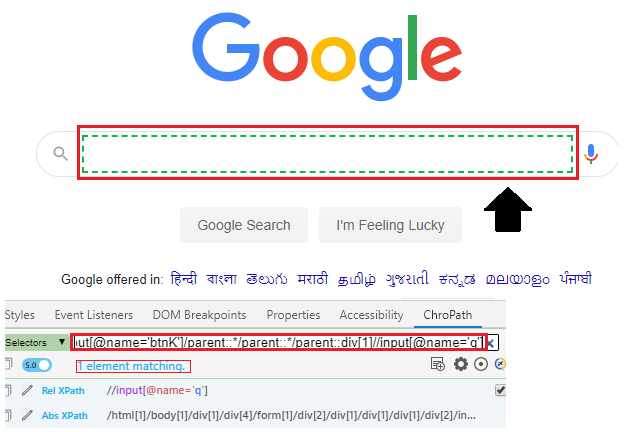
And now, we are writing the XPath to locate the Google search text box using parent XPath axes.

And, after that you can copy that XPath and paste in it your java code, and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class parent_xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to Google search page
driver.get("https://www.google.com");
driver.manage().window().maximize();
//using the parent XPath axes
driver.findElement(By.xpath("//div[@class='FPdoLcVlcLAe']//input[@name='btnK']/parent::*/parent::*/parent::div[1]//input[@name='q']")).click();
Thread.sleep(3000);
System.out.println("parent axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google chrome browser and automate all the test scenarios.

Following
Following XPath, axes are used to return all elements that come after the current tag.
Syntax of Following XPath axes:
//*[attribute=’value’]/following::tagname
Let us take one real-time example where we will try to identify the following web element.
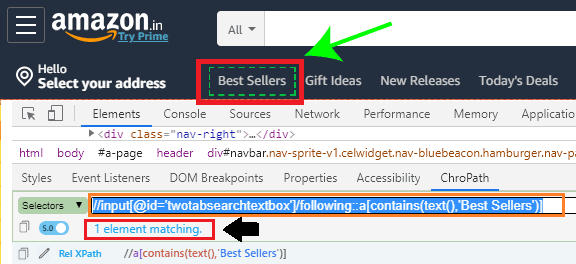
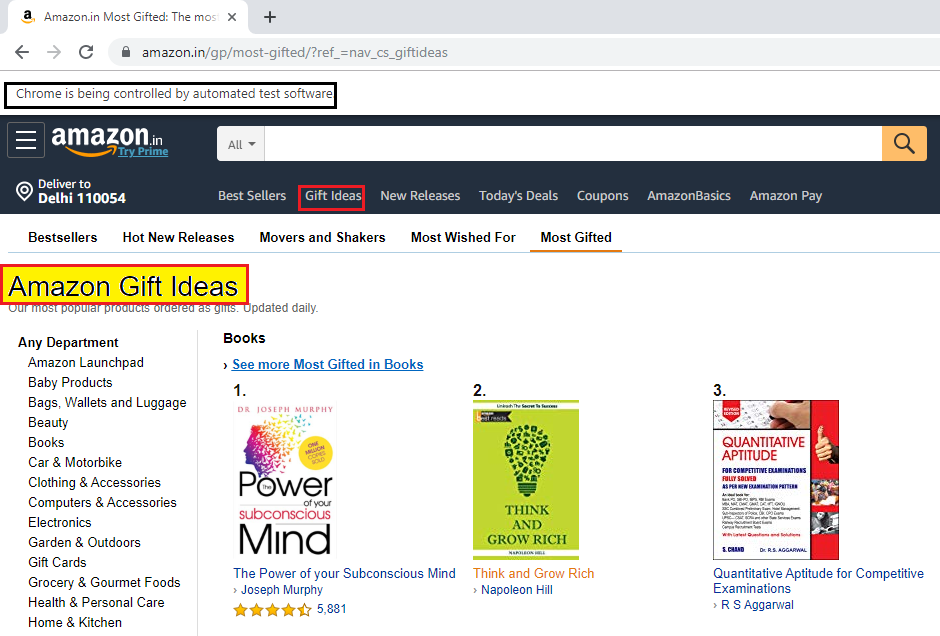
For the following XPath axes, we identify the best sellers link from the amazon search text box present in the amazon home page.
First, we will try to locate the best sellers link and through the following axes.
Follow the below steps:
- Open https://www.amazon.in URL in your Google Chrome browser.
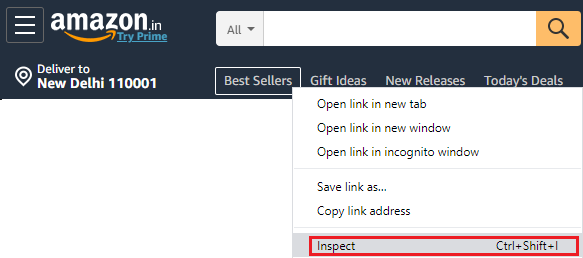
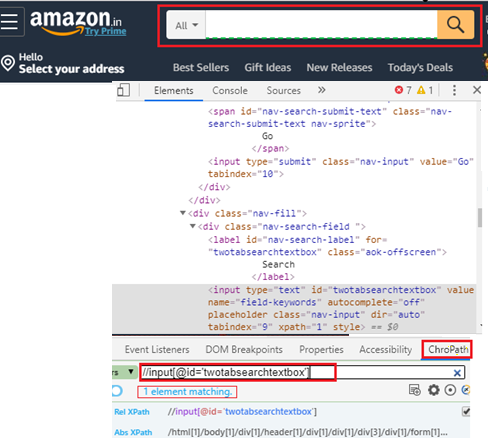
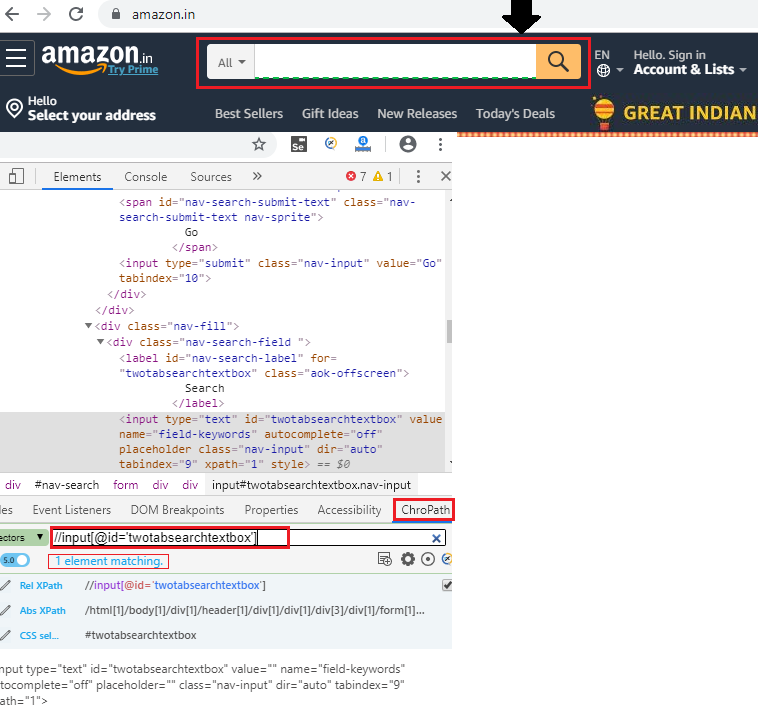
- And first, inspect the amazon search text box.

- And then click on the chropath and copy the relative XPath for the Amazon Search button.

And now, we are writing the XPath to locate the Google search text box using parent XPath axes.

And, after that you can copy that XPath and paste in it your java code, and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class following_xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to amazon home page
driver.get("https://www.amazon.in");
driver.manage().window().maximize();
//using following XPath axes driver.findElement(By.xpath("//input[@id='twotabsearchtextbox']/following::a[contains(text(),'Best Sellers')]")).click();
Thread.sleep(3000);
System.out.println("following axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Preceding
Preceding XPath axes are used to traverse all nodes that come before the current html tag.
Syntax of Preceding XPath axes:
//*[attribute=’value’]/preceding::tagname
Let us take one real-time example where we will try to identify the web element with the help of preceding axes.
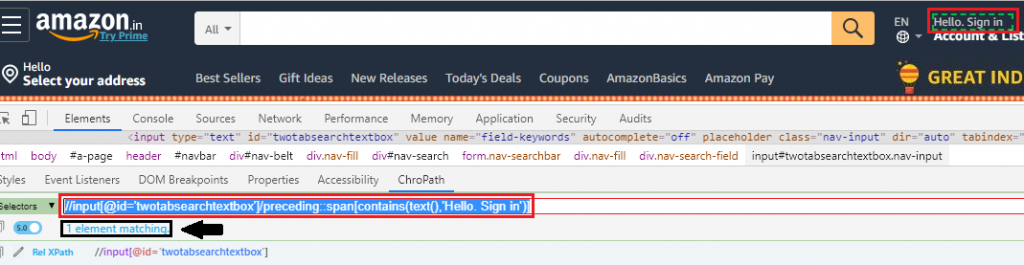
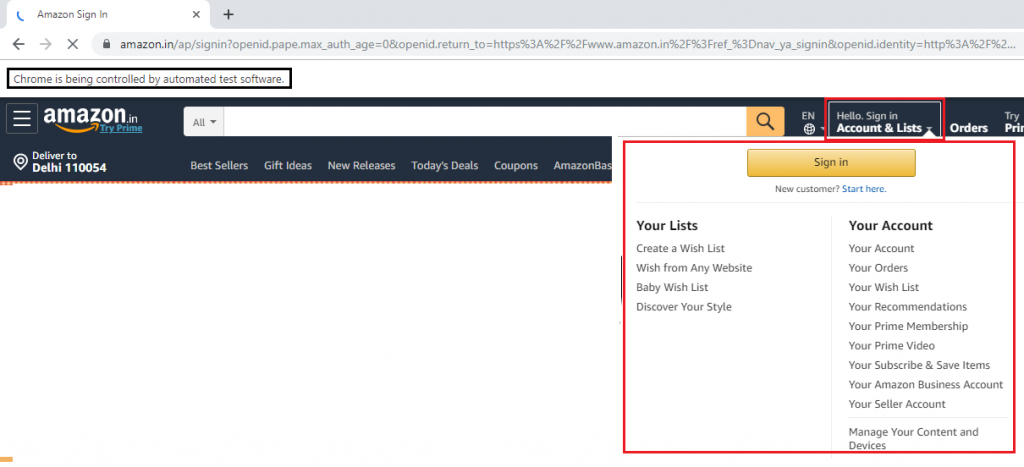
For the following XPath axes, we identify the hello sign-in linkfrom the amazon search text box present in the amazon home page.
First, we will try to locate the hello sign-in link and through the preceding axes.
Follow the below steps:
- Open https://www.amazon.in URL in your Google Chrome browser.
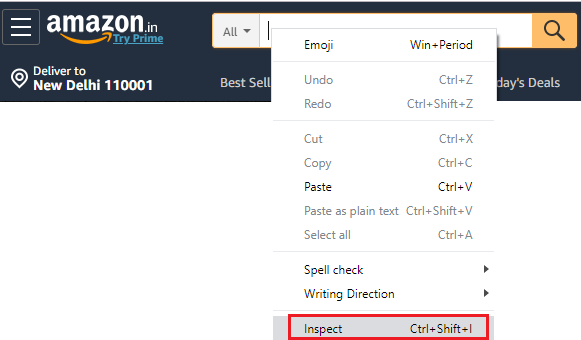
- And first, inspect the amazon search text box.

- And then click on the chropath and copy the relative XPath for the amazon Search button.

And now, we are writing the XPath to locate the Google search text box using parent XPath axes.

And, after that you can copy that XPath and paste in it your java code and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class preceding_xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to amazon home page
driver.get("https://www.amazon.in");
driver.manage().window().maximize();
//using preceding XPath axes driver.findElement(By.xpath("//input[@id='twotabsearchtextbox']/preceding::span[contains(text(),'Hello. Sign in')]")).click();
Thread.sleep(3000);
System.out.println("preceding axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Following-sibling:
To identify the element using siblings as a reference, we will take help from the following-sibling XPath axes.
Whenever element not able to identify using one or more attribute, parent html tag and grandparent html tag
In such cases, we can use the sibling keyword to identify the element uniquely.
The Following-sibling keyword will be used to traverse from the current html tag to the next immediate html tag.
Syntax for following-sibling
//current html tag[@attribute =’value’]/following-sibling::sibling tag[@attribute =’value’]
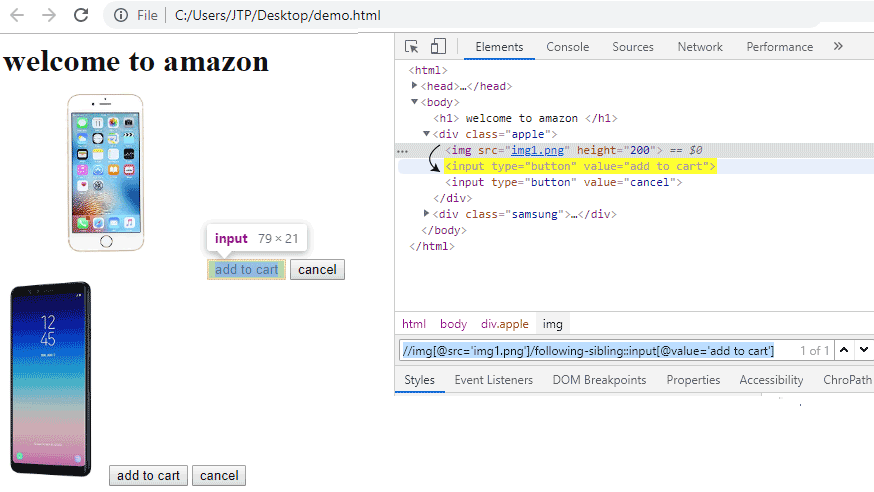
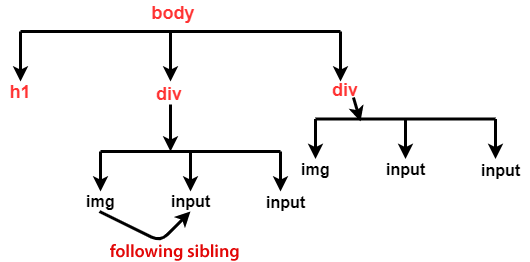
Let us consider the above example, where we will try to identify a sibling web element present in UI.

We can write the Java code along with the dynamic XPath location as:

driver.findElement(By.xpath("//img[@src='img1.png']/following-sibling::input[@value='add to cart']"));
Let see a real-time example for more clarification of the following-sibling case:
Follow the steps given below:
- Open URL: https://www.amazon.in in your Google Chrome browser.
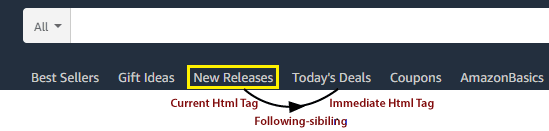
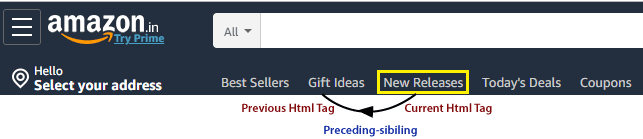
- Then go to the navigation bar, and take one element as current html tag,
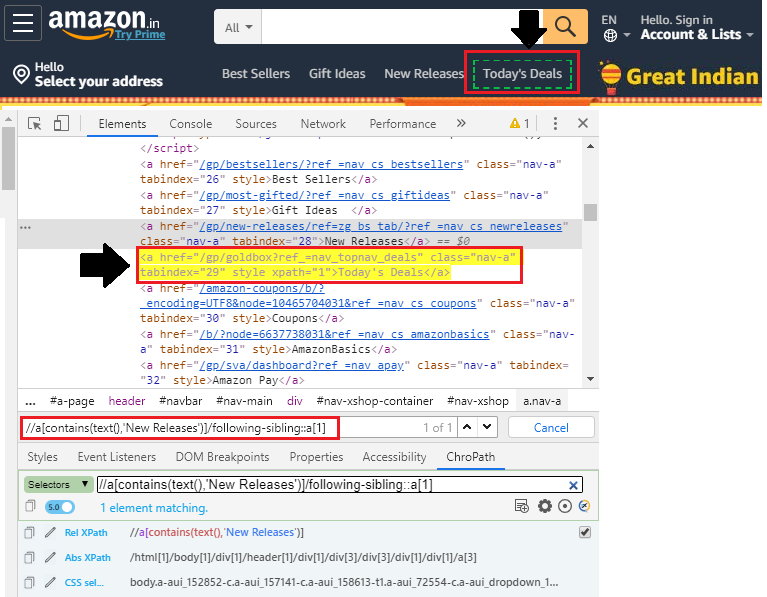
- In our case, we are taking New Release as current html tag, andinspect the immediate html tag, which is today’s Deals in the particular web page with the help of following-sibling.

While writing a customize XPath for the following sibling to locate the element in the console window.
The console window will highlight, as you can see in the below snapshot.

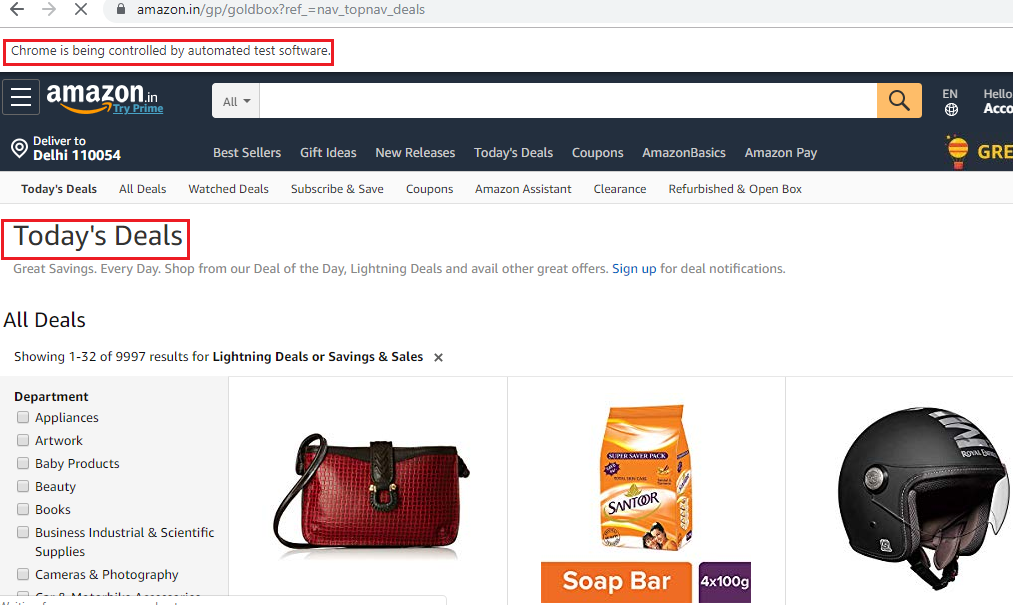
And, after that you can copy that XPath and paste in it your java code, and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Following_sibling_xapth_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to amazon home page
driver.get("https://www.amazon.in");
driver.manage().window().maximize();
//using following-sibling XPath axes
driver.findElement(By.xpath("//a[contains(text(),'New Releases')]/following-sibling::a[1]")).click();
Thread.sleep(3000);
System.out.println("following-sibiling axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Preceding Sibling:
Whenever the element is not able to identify using one or more attribute, parent html tag, and grandparent html tag, in such cases, we can take the help of preceding sibling keyword to identify the element uniquely.
Preceding-sibling keyword will be used to traverse from the current html tag to the previous html tag.
Syntax for preceding sibling:
//current html tag[@attribute =’value’]/preceding-sibling::previous tag[@attribute =’value’]
Let us consider the above example, where we will try to identify a web element using preceding sibling present in UI.

Follow the steps given below:
- Open URL: https://www.amazon.in in your Google Chrome browser.
- Then go to the navigation bar, and take one element as current html tag,
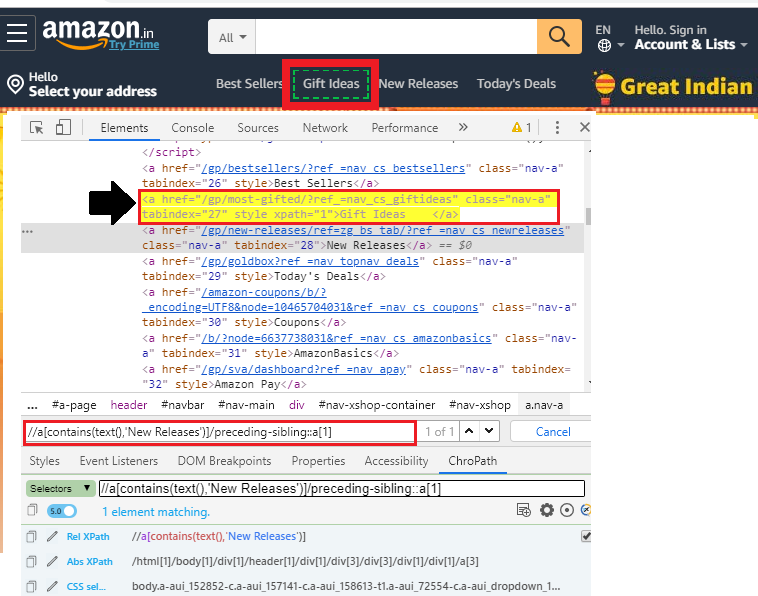
- In our case, we are taking New Release as current html tag, andinspect the previous html tag, which is the Gift Idea in this particular example of the web page with the help of preceding-sibling.
While writing a customize XPath for the preceding sibling to locate the element in the console window.
The console window will highlight, as you can see in the below snapshot.

And, after that you can copy that XPath and paste in it your java code, and our final test script will look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class preceding_sibling_Xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to google search page
driver.get("https://www.amazon.in");
driver.manage().window().maximize();
//using preceding-sibling XPath axes
driver.findElement(By.xpath("//a[contains(text(),'New Releases')]/preceding-sibling::a[1]")).click();
Thread.sleep(3000);
System.out.println("preceding-sibling axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Ancestor:
The Ancestor XPath axes are used to identify the parent and grandparent tag of the current html tag in the web pages.
Syntax for descendent XPath axes:
//*[attribute=’value’]/ancestor::tagname
Let us take one real-time example where we will try to identify the ancestor web element.
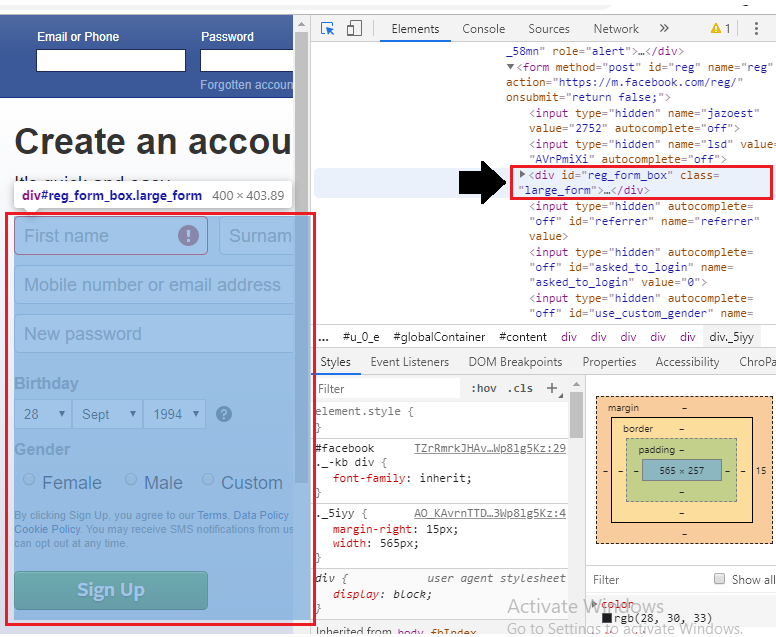
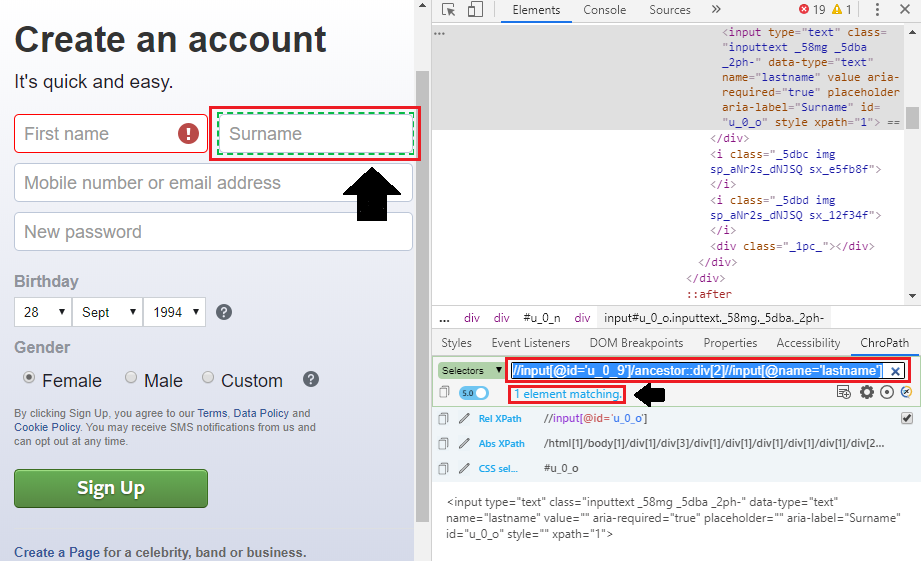
For the ancestor XPath axes, we are finding the second field, which is the surname text box from the female radio button present in the Facebook registration form application.
To locate the second field,
First, we will identify the female radio button, and then go for the ancestor, and finally locate the XPath for the web element.
Follow the below steps:
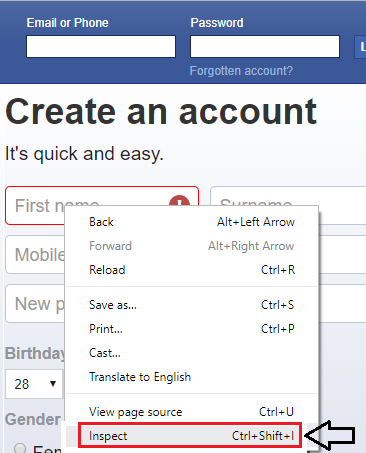
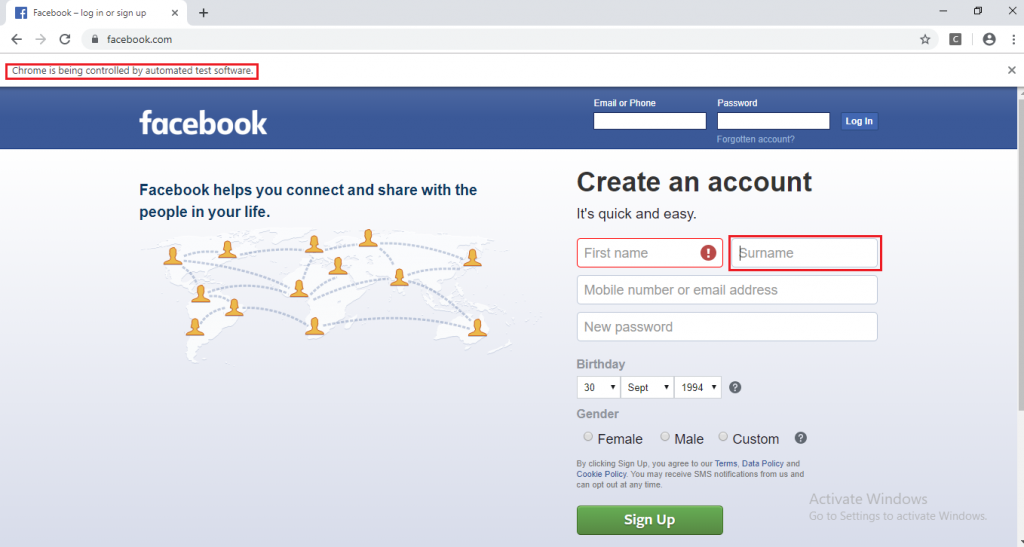
- Open https://www.facebook.com URL in your Google Chrome browser.
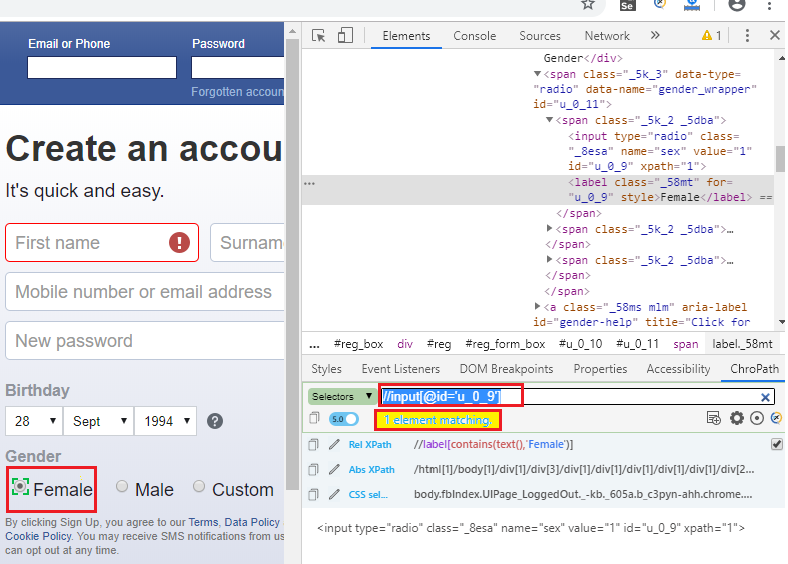
- And firstly, inspect the female radio button.

And write the customize XPath for it.

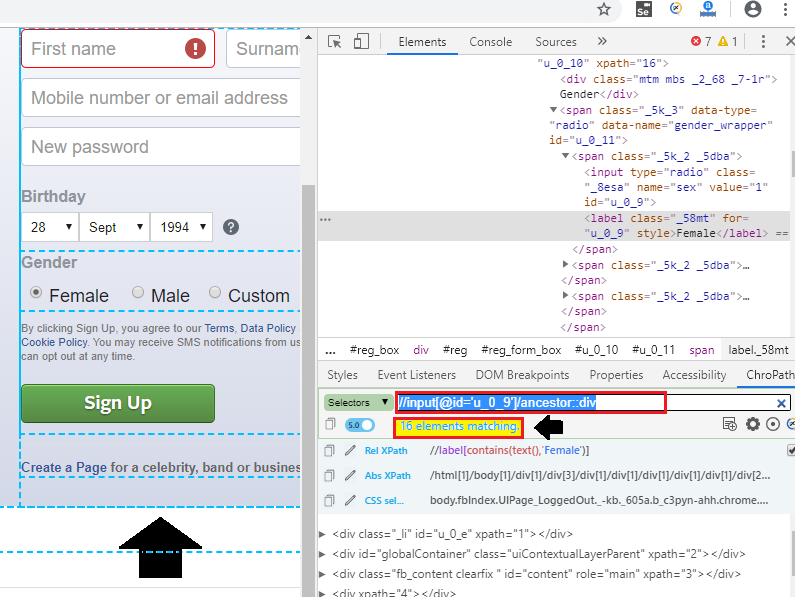
Now, we are going to locate the ancestor from the above XPath, and there are showing 16 matching nodes.

Now, we are checking that under which div our requirement is matched, and complete our XPath.

And, after that you can copy that XPath and paste in it your java code, and our final test script look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Ancestor_xpath_Axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to Facebook search page
driver.get("https://www.facebook.com");
driver.manage().window().maximize();
//using ancestor XPath axes driver.findElement(By.xpath("//input[@id='u_0_9']/ancestor::div[2]//input[@name='lastname']")).click();
Thread.sleep(3000);
System.out.println("Ancestor axes is clicked");
//closing the browser
driver.close();
}
}
- To run the above code in Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.

Descendant:
The next XPath axes are descendant which are used to identify the child and grandchild tag of the current html tag in the web pages.
Syntax for descendant XPath axes:
//*[attribute=’value’]/descendant::tagname
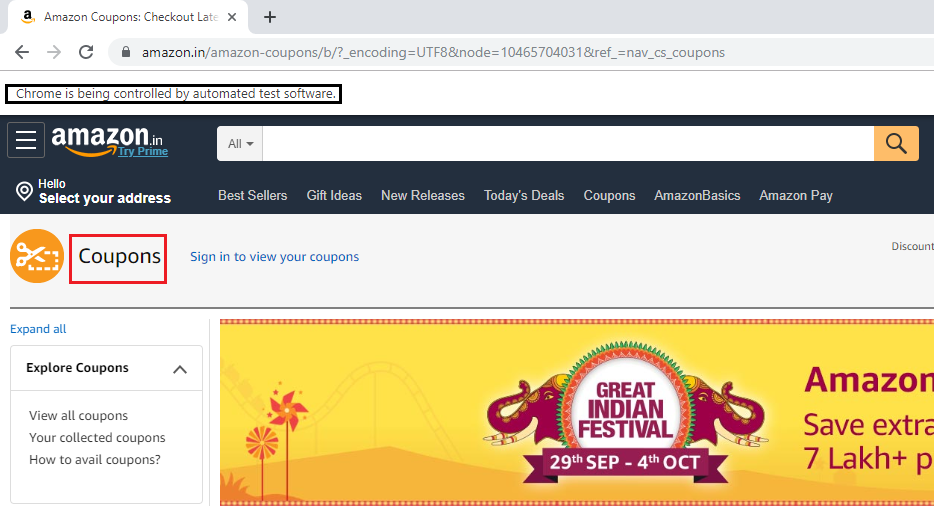
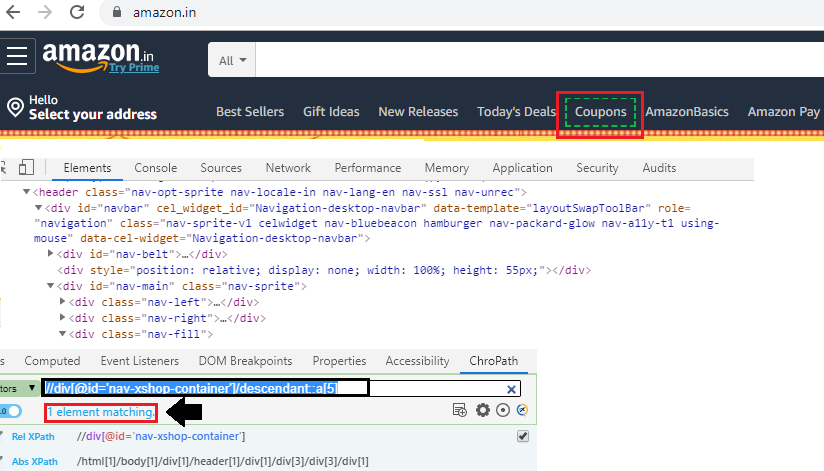
Let us take one example where we will try to identify the Coupons link with the help of descendant XPath axes.
Follow the below steps to take the overview of the descendant axes:
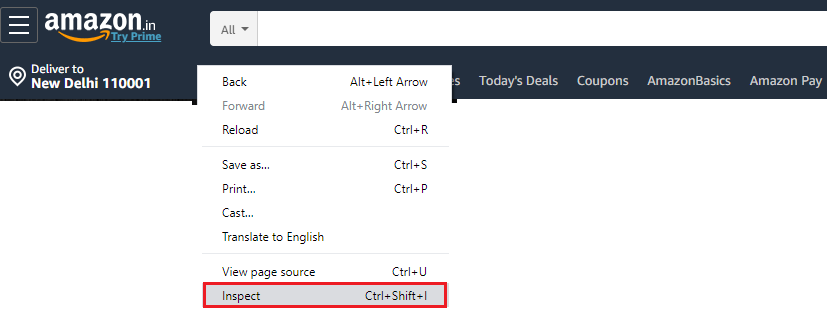
- Open https://www.amazon.in URL in your Google Chrome browser.
- And inspect the navigation bar of the Amazon home page,

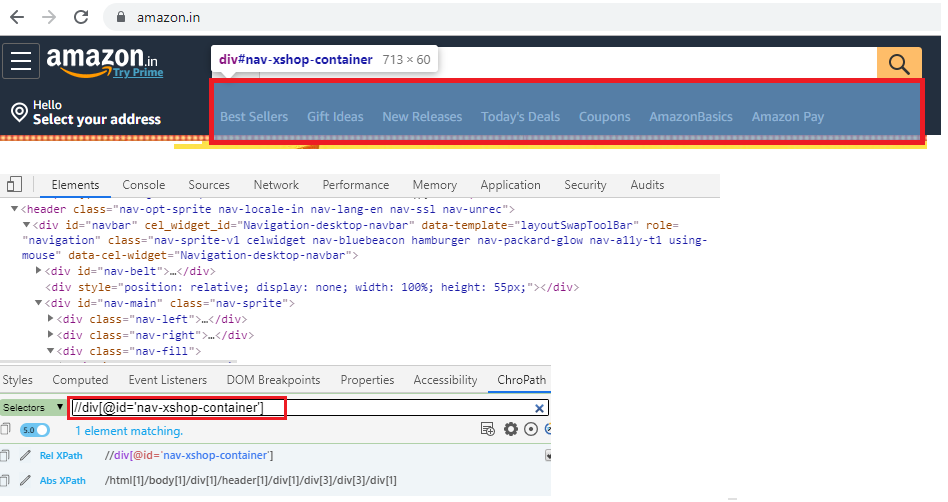
Let’s identify the first div tag of the page using relative XPath: //div[@id='nav-xshop-container'
And, execute the above XPath in the chropath, and notice the div tag is located on the developer tool console window.

After that, customize this XPath expression, and write the XPath for coupons with the help of descendant axes.
After writing the XPath into the console, and it is showing only one matching node,
It means that we write the correct XPath for the particular web element, which is shown in below snapsort:

And, after that you can copy that XPath and paste in it your java code and our final test script look like this:
package testpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class descendant_xpath_axes {
public static void main(String[] args) throws InterruptedException {
//set the system property
System.setProperty("webdriver.chrome.driver","C:\\Users\\JTP\\Downloads\\chromedriver_win32\\chromedriver.exe");
//creating the object for Chrome driver
WebDriver driver = new ChromeDriver();
//Navigate to Amazon home page
driver.get("https://www.amazon.in");
driver.manage().window().maximize();
//using descendant XPath axes
driver.findElement(By.xpath("//div[@id='nav-xshop-container']/descendant::a[5]")).click();
Thread.sleep(3000);
System.out.println("descendant axes is clicked");
//closing the browser
driver.close();
}
}
Note: We can also change the index value according to the requirement like [1], [2], and [4]
- To run the above code in the Eclipse, we have to right-click on the code and then select Run As ? Java Application.
- The above test script will launch the Google Chrome browser and automate all the test scenarios.