Selenium IDE Tutorial for Beginners
Selenium IDE Introduction
- Selenium IDE stands for Integrated Development Environment. Selenium-IDE is released in 2006 and developed by SHINYA [JAPAN] THOUGHTWORK Company.
- Selenium IDE implemented as a Firefox plug-in, and concedes the record, edit, and debug tests. Selenium IDE includes the entire Selenium Core, allowing us to record and playback tests easily and quickly in the actual environment where they executed.
- Selenium-Ide is not just a recording tool, but it is also a complete IDE, where we can enhance its recording capability, or we may edit our scripts manually, or auto-complete the support and the ability to move the commands.
- Selenium IDE provides the ideal environment for creating the Selenium test case no matter what kind of tests we prefer.
- Selenium IDE is a functional automation tool and is implemented as a plug-in for the Firefox browser, so it does not work for other browsers.
- Selenium IDE is UI based, record, and playback tool.
- Selenium IDE uses HTML language to develop a test script.
- Selenium IDE does not require any knowledge of programming language to create a test case while using selenese commands like Run Script. We should have a basic understanding of JavaScript to know the concepts more clearly.
- For a better understanding of JavaScript, you can also refer to the tutorials provided under the URL:https://www.tutorialandexample.com/javascript-tutorial.
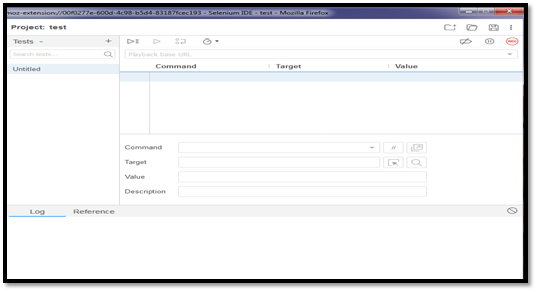
Below image shows the interface of Selenium browser:

Note: Selenium-IDE is designed only for a Mozilla Firefox browser and Google Chrome plug-in, which means you cannot record or playback your test cases on any other browsers. The recorded test scripts exported to programming languages like C#, Java, Ruby, or Python.
Selenium –IDE Topics
- Selenium-IDE Introduction
- Installation /download Selenium–IDE (Firefox)
- Installation /download Selenium–IDE (Google Chrome)
- Characteristics of Selenium-IDE
- First test case of Selenium-IDE
- Login test for Selenium-IDE
- Selenium-IDE commands
- Selenium-IDE locators
- Id locator
- Name Locator
- X Path Locator
- CSS Selector Locator
- Locating by ID
- Locating by Class
- Locating by Attribute
- Locating by ID/Class & Attribute
- Locating by Sub-string
- Locating by inner text
- Link Text Locator
- DOM Locator
- Advantage and Disadvantage of Selenium-IDE