CSS Descendant Selector
Descendant Selector
The Descendant selector in CSS is used to match the descendant components of a particular component. The term descendant depicts nested in whatever place, inside a DOM tree. This tree can be any direct children or deeper as compared to five levels, although it will be specified as the descendant.
A descendant combinator can be specified with the use of a single space. The descendant selectors links two selectors, where the first selector determines the ancestor. Here ancestor refers to parent’s parent and parent. The second selector is selected when it has the ancestor component, i.e., similar to any first selector. The descendant combinators in CSS can be used by the descendant selectors.
Syntax:
selector1 selector2
{
/* property declaration */
}
Consider the below example:
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div p
{
background-color: lime;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<p> It is the first paragraph inside the div. </p>
<p> It is the second paragraph inside the div. </p>
<div>
It is the second div inside the first div.
<p> It is a paragraph inside the second div. This paragraph will also be affected. </p>
</div>
</div>
<p> It is the paragraph four. This paragraph is not affected, because it is not inside any div. </p>
</body>
</html>
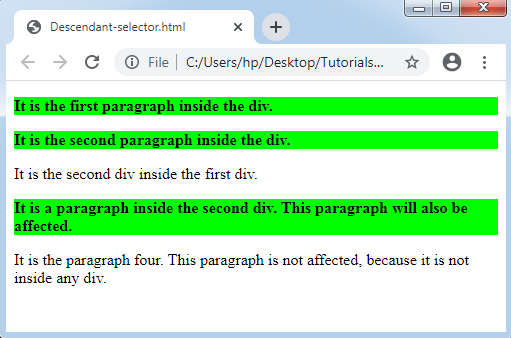
Output: