CSS Text-stroke
Text-stroke
Text-stroke CSS property inserts the stroke to any text and gives a decoration option to them also. It describes the stroke’s width and color for various text characters.
It is shorthand for the following properties:
text-stroke-width: This property specifies the stroke’s thickness effect and holds the value of the unit.
text-stroke-color: This property holds the color value.
Text-stroke property is only applied with a -webkit- prefix.
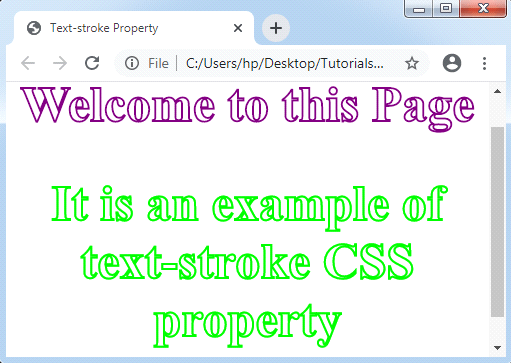
Example:
<!DOCTYPE html>
<html>
<head>
<title> Text-stroke Property </title>
<style>
body
{
text-align: center;
}
.exp
{
color: white;
font-size: 50px;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: purple;
}
</style>
</head>
<body>
<h1 class= "exp"> Welcome to this Page </h1>
<h2 class= "exp" style= "-webkit-text-stroke-color: lime;"> It is an example of text-stroke CSS property </h2>
</body>
</html>
Output:

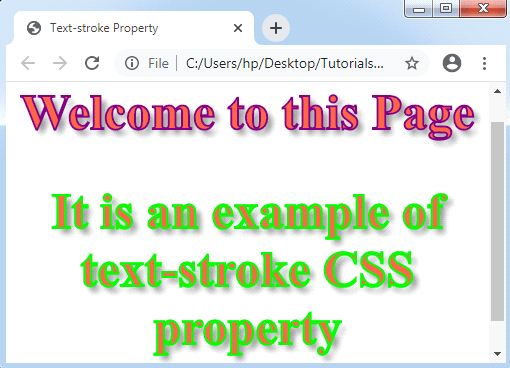
Let’s take another illustration of text-stroke CSS property.
Example:
<!DOCTYPE html>
<html>
<head>
<title> Text-stroke Property </title>
<style>
body
{
text-align: center;
}
.exp
{
font-size: 50px;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: purple;
-webkit-text-fill-color: tomato;
text-shadow: 5px 5px 6px gray;
}
</style>
</head>
<body>
<h1 class= "exp"> Welcome to this Page </h1>
<h2 class= "exp" style= "-webkit-text-stroke-color: lime;"> It is an example of text-stroke CSS property </h2>
</body>
</html>
Output: