Compound Interest GUI Calculator using Tkinter in Python
GUI:
One of the most significant factors that increased the usability of computer and digital technologies for common, less tech-savvy users is likely the development and widespread adoption of GUIs. GUIs are intuitive enough that even relatively unskilled employees without programming experience can use them. Because they are always designed with the user in mind rather than being primarily machine-centered, they have become the standard in software application programming.
The user is provided with information using manipulable visual widgets that don't require command-line input. These interface components respond to the user's interactions per the pre-programmed script, assisting each user's action. Since many GUIs represent text and graphical elements in standard formats, it is possible for programs using the same GUI software to share data. As it is patched and developed, the same software application or os version may present distinct or marginally distinct GUIs. The appearance of an application may change depending on user needs or to enhance the user experience, even if the application's core functionality and functions remain unchanged, as was the case with the various Windows versions over time.
A graphical interface (GUI) is a user interface that lets users interact with electronic devices like computers and smartphones by using menus, icons, and other visual cues (graphics). In contrast to text-based interfaces, which only display data and commands as text, GUIs visualize information and related user controls. A cursor, trackball, stylus, or thumb on a touch screen are all pointing devices that can be used to communicate with GUI representations. The first text interface between a human and a computer operated using keyboard input and a prompt.
Commands were entered at the DOS prompt to ask for responses from a desktop. These commands' usage and the requirement for precise spelling led to an unwieldy and ineffective user interface.
Advantages of GUI:
Quick and easy access to any screen area allows for full-screen interaction. You merely click a button or an icon to invoke the necessary function. The general public now has access to a wide range of systems for daily use, regardless of experience or knowledge, thanks to the simplicity of GUIs. Additionally, Tkinter provides access to the widgets' geometric configuration, which can arrange the widgets in the parent windows.
Disadvantages of GUI:
Due to the numerous menus, some tasks may take a while to complete. The Help file must be used to search for hidden commands. Applications with a GUI require more RAM to operate. Compared to different interface types, it consumes more processing power.
Tkinter:
The standard Python technique for building Graphical User Interfaces (GUIs) is Tkinter, which is included in all popular Python distributions. The only framework included in the Python standard library is this one. On top of Tk, this Python framework serves as a thin object-oriented layer that provides access to the Tk toolkit. The Tk toolkit is a cross-platform set of "graphical control elements," also called widgets, used to build application interfaces. This framework gives Python users a quick and easy way to build GUI elements with the Tk toolkit's widgets. In a Python application, Tk widgets can be used to create buttons, menus, data fields, etc.
Once created, these graphic elements can be connected to or work with other widgets, features, functionality, processes, or data.
Tkinter bridges the gap between Python's execution model and Tcl's, built around cooperative multitasking. Like Python, Tcl is an interpreted dynamic programming language. Although it is an overall programming language that can be used independently, it is most frequently used in C programs as a scripting motor or as an interaction with the Tk toolbox. The Tcl library has a C interface that enables users to add custom Tcl or C commands, run Tcl commands and scripts, and manage one or more Tcl interpreter instances. Each interpreter has a queue for events that can be used to send and process events.
Syntax:
from tkinter import *
from tkinter import ttk
Advantages of Tkinter:
This promotes flexibility in handling GUI incidents, which makes the code base run more smoothly. Qt is more than just a framework; it uses a variety of native platform APIs for networking, database development, and other uses. Through a unique API, it gives them direct access.
Disadvantages of Tkinter:
Tkinter doesn't have any advanced widgets. There isn't a tool like Qt Designer for Tkinter in it. Its user interface is unreliable. Tkinter can be challenging to debug at times. It's not entirely in Python.
Compound Interest:
The yearly interest rate is raised to the number of composite periods minus one, and the initial original investment is multiplied by both these factors. The resulting value is then deducted from the loan's total initial amount.
Different options are available for creating a GUI or graphical user interface using a programming language like Python. Tkinter is the approach to the GUI that is most frequently used. In the following tutorial, we'll learn how to use Python’s Tkinter package to make a straightforward GUI calculator for compound interest. When interest is paid, that has been compounded at regular intervals on both the principal and the interest, known as compound interest. The accumulated Interest is combined with the current principal amount at regular intervals, and the Interest is then projected for the new principal. The initial principal and the interest already accrued make up the new principal.
CODE:
# import all classes/functions from the tkinter
from tkinter import *
# Function for clearing the
# contents of all entry boxes
def clear_all() :
# whole content of entry boxes is deleted
principle_field.delete(0, END)
rate_field.delete(0, END)
time_field.delete(0, END)
compound_field.delete(0, END)
# set focus on the principle_field entry box
principle_field.focus_set()
# Function to find compound interest
def calculate_ci():
# get content from the entry box
principle = int(principle_field.get())
rate = float(rate_field.get())
time = int(time_field.get())
# Calculates compound interest
CI = principle * (pow((1 + rate / 100), time))
# insert method inserting the
# value in the text entry box.
compound_field.insert(10, CI)
# Driver code
if __name__ == "__main__" :
# Create a GUI window
root = Tk()
# Set the background color of the GUI window
root.configure(background = 'light green')
# Set the configuration of the GUI window
root.geometry("400x250")
# set the name of the Tkinter GUI window
root.title("Compound Interest Calculator")
# Create a Principle Amount: label
label1 = Label(root, text = "Principle Amount(Rs) : ",
fg = 'black', bg = 'red')
# Create a Rate: label
label2 = Label(root, text = "Rate(%) : ",
fg = 'black', bg = 'red')
# Create a Time: label
label3 = Label(root, text = "Time(years) : ",
fg = 'black', bg = 'red')
# Create a Compound Interest: label
label4 = Label(root, text = "Compound Interest : ",
fg = 'black', bg = 'red')
# grid method is used for placing
#the widgets in their proper positions in a structure resembling a table.
# padx keyword argument used to set padding along the x-axis.
# pady keyword argument used to set padding along the y-axis.
label1.grid(row = 1, column = 0, padx = 10, pady = 10)
label2.grid(row = 2, column = 0, padx = 10, pady = 10)
label3.grid(row = 3, column = 0, padx = 10, pady = 10)
label4.grid(row = 5, column = 0, padx = 10, pady = 10)
# Create an entry box
# for filling in or typing the information.
principle_field = Entry(root)
rate_field = Entry(root)
time_field = Entry(root)
compound_field = Entry(root)
# grid method is used for placing
# the widgets at respective positions
# in a table-likes structure.
# padx keyword argument used to set padding along the x-axis.
# pady keyword argument used to set padding along the y-axis.
principle_field.grid(row = 1, column = 1, padx = 10, pady = 10)
rate_field.grid(row = 2, column = 1, padx = 10, pady = 10)
time_field.grid(row = 3, column = 1, padx = 10, pady = 10)
compound_field.grid(row = 5, column = 1, padx = 10, pady = 10)
# Create a Submit Button and attached
# to calculate_ci function
button1 = Button(root, text = "Submit", bg = "red",
fg = "black", command = calculate_ci)
# Create a Clear Button and attached
# to clear_all function
button2 = Button(root, text = "Clear", bg = "red",
fg = "black", command = clear_all)
button1.grid(row = 4, column = 1, pady = 10)
button2.grid(row = 6, column = 1, pady = 10)
# Start the GUI
root.mainloop()
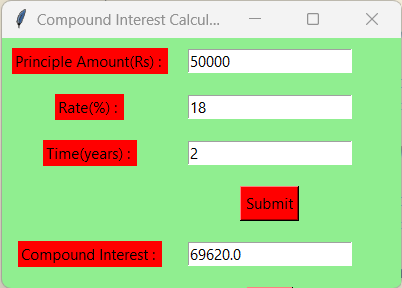
OUTPUT: