Python Functionalities of Pillow Module
This instructional exercise is about "Pillow" library, one of the significant libraries of python for picture control. Pillow library of python, is an easy to use and also open source free module of the Python high level programming language that permits you to effectively make and control computerized pictures.
In this exercise, you will see the involved way to deal with learn various functionalities of pad, substantially more than, read and save a picture, making thumbnail and converge to pictures, obscure, crop, flip and turn pictures, resizing and adding watermark, adding channels and working with tones to a picture and utilization of pillow and numpy in AI.
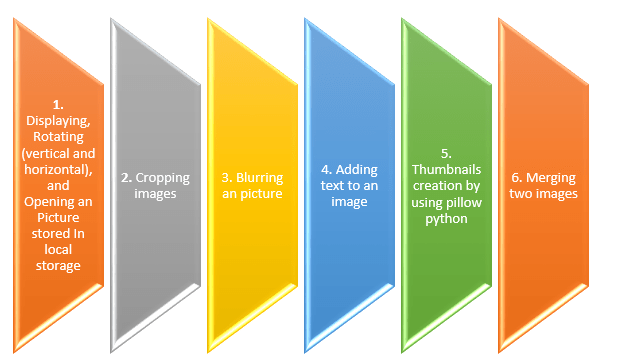
List of functionalities of Pillow Module of Python are as follows:
1. Displaying, Rotating(vertical and horizontal), and Opening an Picture stored In local storage
2. Cropping images
3. Blurring an picture
4. Adding text to an image
5. Thumbnails creation by using pillow python
6. Merging two images.

1. Displaying, Rotating, and Opening a Picture stored in local storage
Opening a picture is a fundamental activity of the picture handling. We import the picture module from the PIL library to stack the picture. It gives the "Picture.open()" technique, which accepts a picture filename as a contention. This strategy returns the picture object.
We can make any change to picture object which can be saved to a picture with the "save()" strategy. When the picture is open, we can perform tasks as resize, yield, draw or numerous others.
#- - - - - - - - > From the library PIL (python picture library )import Picture
#- - - - - - - - -> Importing all the PIL library content
#- - - - - - - - -> Open the required picture using the module name “Picture module “
Img2 = Picture.open(r"C:\Users\DEVANSH SHARMA\Downloads\car.jpg")
#- - - - - - - - ->Show the actual stored Picture
Img2.show()
#- - - - - - - - ->Showing the rotated Picture
im = img2.rotate(46)
im.show()
Output::
Original image:

Rotated image:

Flipping picture
A Flipped Picture or Reversed picture, the more proper term, is a static or moving picture that is created by a mirror-inversion of a unique across a flat pivot (a floundered picture is reflected across the upward hub). Numerous printmaking procedures produce pictures where the printed duplicate is switched from the picture made on the printing plate, so in a print replicating another picture, or a genuine scene or item, except if the craftsman intentionally makes the plate as an identical representation of his subject, the completed print will be a perfect representation of it. Many print producers fostered the expertise of switching pictures when making printing plates, yet many prints, particularly mid ones, have pictures that are turned around.
In Photography
Many huge arrangement cameras present the picture of the scene being shot as a flipped picture through their viewfinders. A few photographic artists see this as a helpful component, as the newness of the arrangement permits them to make the components out of the picture appropriately without being diverted by the real substance of the scene. The method is intended to sidestep or supersede the mind's visual handling which typically sees what is generally anticipated instead of what is there.
"Flipping" is every so often utilized as a trompel impact in scenes which fuse appearance in a waterway. The picture is intentionally modified so that individuals gradually observe that something isn't 'exactly right' with the picture, and come to see that it is topsy turvy.
For a little while dealing with pictures utilizing python picture preparing library, there are occasions where you need to flip a current picture to receive some more experiences in return, to upgrade its perceivability or on account of your prerequisite.
Picture module of the pillow library permits us to flip an picture without any problem. We will utilize the translate (technique) work from the Picture module for flipping the photos. A portion of the generally normally utilized techniques upheld by 'render()' are -
- Picture.FLIP_LEFT_RIGHT - For flipping the picture evenly
- Picture.FLIP_TOP_BOTTOM - For flipping the picture upward
- Picture.ROTATE_90 - For turning the picture by indicating degree
Horizontally flipped picture
Snippet of a sample python code to use pillow module
#- - - - - - - - >import required picture module
#- - - - - - - - >Importing all the PIL library content
from PIL import Picture
#- - - - - - - - -> Open an already existing picture
pictureObject = Picture.open("pictures/spiderman.jpg")
#- - - - - - - - -> Doing flip of left and right
hori_flippedPicture = pictureObject.transpose(Picture.FLIP_LEFT_RIGHT)
#- - - - - - - - > Show the original picture
pictureObject.show()
#- - - - - - - - -> Show the horizontal flipped picture
hori_flippedPicture.show()


Vertically Flipped picture
Snippet of a sample python code to use pillow module:
#- - - - - - - - -> importing needed picture module
#- - - - - - - - -> Importing all the PIL library content
from PIL import Picture
#- - - - - - - - -> Opening an already existing picture
pictureObject1 = Picture.open("cats.jpg")
#- - - - - - - - -> performing fliping of left view and right view
hori_flippedPicture1 = pictureObject1.transpose(Picture.FLIP_LEFT_RIGHT)
#- - - - - - - - -> Showing the actual picture
pictureObject1.show()
#- - - - - - - - -> Showing vertically flipped picture
Vert1_flippedPicture1 = pictureObject1.transpose(Picture.FLIP_TOP_BOTTOM)
Vert1_flippedPicture1.show()
Output::
Original image:

Flipped image:

2. Cropping images
Cropping or Trimming is the expulsion of undesirable external regions from a visual or represented picture. The cycle ordinarily comprises of the expulsion of a portion of the fringe spaces of a picture to eliminate superfluous rubbish from the picture, to work on its outlining, to change the angle proportion, or to emphasize or disconnect the topic from its experience. Work upon the app, this can be made on an image, fine art, actual photo or any type of film, or it very well may be achieved carefully by utilizing picture other kind of programming. The method involved with the help of cropping technique which is normal to the visual, film making, high broadcasting, visual communication, and stamping organizations.
In the printing, visual computerization and photography enterprises, cropping is the expulsion of undesirable regions from the outskirts of a visual or showed picture. Trimming is one of the most fundamental photograph control cycles, and it is completed to eliminate an undesirable article or superfluous commotion from the outskirts of a photo, to change its viewpoint proportion, or to further develop the generally speaking composition. In fax photography, most regularly in avian and flight photography, a picture is edited to amplify the essential subject and further decrease the point of view—when a focal point of adequate central length to accomplish the ideal amplification straightforwardly was not accessible. It is viewed as one of only a handful of exceptional altering activities admissible in present day photojournalism alongside apparent equilibrium, shading remedy and honing. An editing made by managing off the top and base edges of a photo, or a film, delivers a view that imitates the all encompassing organization (in photography) or the widescreen design in cinematography and broadcasting.
Example
Snippet of a sample python code to use pillow module
#- - - - - - - - ->Importing required Picture module or library
#- - - - - - - - -> Importing all the PIL library content
from PIL import Picture
#- - - - - - - - ->Creating Picture Object from Picture
Im1 = Picture.open('pictures/cats.jpg')
#- - - - - - - - ->Display actual picture
Im1.show()
#- - - - - - - - ->the left, the upper, the right, or lower format
#- - - - - - - - ->Croping
Cropped1 = im1.crop((1,2,300,300))
#- - - - - - - - ->Display the cropped portion
Cropped1.show()
#- - - - - - - - ->Save the cropped picture
Cropped1.save('pictures/croppedcats1.jpg')
Output:
Original image:

Cropped image:

3. Blurring a picture
When handling a picture, we are frequently keen on distinguishing objects addressed inside it so we can play out some further investigation of these items for example by counting them, estimating their sizes, and so on A significant idea related with the ID of articles in a picture is that of edges: the lines that address a change from one gathering of comparative pixels in the picture to another diverse gathering. One illustration of an edge is the pixels that address the limits of an article in a picture, where the foundation of the picture closes and the item starts.
At the point when we obscure a picture, we make the shading change from one side of an edge in the picture to another smooth as opposed to abrupt. The impact is to average out fast changes in pixel force. The haze, or smoothing, of a picture eliminates "anomaly" pixels that might be clamor in the picture. Obscuring is an instance of applying a low-pass channel to a picture. In PC vision, the expression "low-pass channel" applies to eliminating clamor from a picture while leaving most of the picture flawless. A haze is an extremely normal activity we need to perform before different undertakings, for example, edge recognition.
An obscured photo is one where there is adequate camera shake during the picture openness to diminish picture sharpness. This varies from an out of center picture, which can look outwardly comparative however is brought about by an alternate instrument, where the ways of light don't meet on the film or sensor plate.
Obscured picture can likewise be a picture which has had a channel applied to it to eliminate any subtleties in the picture. For example, obscuring a people face with the goal that the individual is unrecognizable. Or on the other hand obscuring the number plate of a vehicle with the goal that you can't understand it.
Picture obscuring is normally performed with a straightforward picture convolution lattice. Every pixel of the picture is supplanted with its normal and its encompassing 8 pixels. Other obscuring strategies, (for example, Gaussian obscuring) depend on a comparable guideline however they might utilize a bigger bit (say 5x5 as opposed to 3x3) and the pixels are likewise weighted prior to being found the middle value of.
Snippet of a sample python code to use pillow module
#- - - - - - - - ->Importing required Picture library
#- - - - - - - - -> Importing all the PIL library content
from PIL import Picture, PictureFilter
#- - - - - - - - ->Opening an existing picture
OriPicture1 = Picture.open('pictures/cat.jpg')
OriPicture1.show()
blurPicture1 = OriPicture1.filter(PictureFilter.BLUR)
blurPicture1.show()
#- - - - - - - - ->Save blurPicture1
blurPicture1.save('pictures/simBlurPicture1.jpg')
Original picture

Blurred picture

4. Adding text to an image
Making pictures with text are the most blazing thing via web-based media! Regardless of whether you need to add a helpful statement or only a couple of lines of enumerating the disposition you need to share. Aside from adding text, there is implicit clipart you can apply to additional enliven your photographs. Transform your previews into something with a solid visual effect and stand apart on Instagram, Facebook, and other online media.
There are unending adaptable choices for you to mess with your text. Examination with various text tones, change text straightforwardness, pivot text in an upward direction or on a level plane, add a blueprint/shadow impact, change letter dividing and line stature, and the sky is the limit from there. You have full inventive power over your text.
The organizing of text on a photograph or configuration can truly assist it with showing up stylishly satisfying and stay even. While adding text to your pictures, photographs, or formats, make sure to consider size. A bigger text size subliminally lets the crowd know the amount more significant it is. The inverse is valid for more modest text.
#- - - - - - - - -> Importing all the PIL library content
from PIL import Image
from PIL import ImageDraw
from PIL import ImageFont
#- - - - - - - - -> Opening an Image
img 1= Image.open('img.png')
#- - - - - - - - -> Calling to draw Method to add 2 Dimentional graphics in an image
I11 = ImageDraw.Draw(img)
#- - - - - - - - -> Customizing font style and font size
myFont2 = ImageFont.truetype('FreeMono.ttf', 25)
#- - - - - - - - -> Adding Text to an image
I11.text((20, 20), "This is a cat", font=myFont2, fill =(755, 0, 0))
#- - - - - - - - -> Displaying edited image
Img1.show()
#- - - - - - - - -> Saving the edited image
Img1.save("car2.png")
Output::

5. Thumbnails creation by using pillow python
Thumbnails are decreased size forms of pictures or recordings, used to help in perceiving and arranging them, serving similar job for pictures as an ordinary text list accomplishes for words. In the time of computerized pictures, visual web indexes and picture sorting out programs ordinarily use thumbnails, as do most current working frameworks or work area conditions, like Microsoft Windows, macOS, KDE (Linux) and GNOME (Linux). On site pages, they likewise stay away from the need to download bigger records superfluously.
Execution of Thumbnails
Thumbnails are undeniably carried out on pages as independent.
It is more of copies of the first picture, to some extent since one goal of a thumbnail picture on a website page is to reduce download time and also transmission capacity time.
Few web specialists generate thumbnails with the help of HTML architecture or client side prearranging that alters the user's code enhance the image, instead of applying the more modest copy of the picture. This outcomes in no saved transmission capacity, and the visual nature of program resizing is typically not so great.
Showing a huge piece of the image rather than the full casing can permit the utilization of a more modest thumbnail while keeping up with obviousness. For instance, while thumbnailing a full-body representation of an individual, it very well might be smarter to show the face marginally decreased than an unclear figure. Be that as it may, this might deceive the watcher concerning what the picture contains, so is more fit to creative introductions than looking or inventory perusing.
Thumbnail makes for more modest, all the more effectively perceptible pages and furthermore permits watchers to have command over precisely what they need to see.
Syntax
AnyImage.thumbnail(size, resample=4)
Example
#- - - - - - - - ->importing library
#- - - - - - - - -> Importing all the PIL library content
from PIL import Image
#- - - - - - - - ->defining a function to create Thumbnails
def thnails():
try:
image1 = Image.open('images/cats.jpg')
image1.thumbnail((80,80))
image1.save('image/thumbnail1.jpg')
image1 = Image1.open('image/thumbnail1.jpg')
image1.show()
except IOError:
pass
thnails()
Output::
Orginal picture:

Output: image:

Why use Thumbnails?
The greatest benefit of thumbnail pictures is their diminished record size contrasted with the first picture. A site will have fundamentally quicker stacking times if its scope of picture and video content is at first shown as thumbnails. Web clients choose for them which information they need to observe, and execute the real, unique picture or data by tapping on the selected thumbnail.
The little record size of thumbnails makes it feasible for web specialists to offer guests a ton of content quickly without expanding the stacking season of the page. Tapping on the thumbnail directs us to the multimedia metadata in unique size, which can be run in another window or tab. Further benefits include:
- Space savers: Preview pictures permit web clients to introduce an outline of various media content in a little space
- Ease of use: Images enjoy the extraordinary benefit that they can be caught rapidly; thumbs structures a site so clients can rapidly discover their direction around it
- Intelligence: Thumbnails draw in the client with the site – for the most part by tapping on a thumbnail
Thumbnails are typically produced consequently via web search tools, picture altering programs, just as picture the board programs. The more modest record size of thumbnails is particularly valuable for versatile perusing.
When are thumbnails utilized?
Thumbnail pictures can be found wherever on the web – for example on YouTube, or in Google's picture search. Online shops likewise use thumbnails to show loads of items all the while on shop pages. On the off chance that you click on an item, the first picture is typically shown in another window, alongside the item subtleties.
Genuine model (real life example):
YouTube thumbnails
The thumbnails utilized on YouTube should draw in the consideration of the watcher shortly and urge them to tap on the video. Perspectives depend on YouTube, thus thumbnails assume a significant part. For a YouTuber, an effective review picture is the most ideal way of acquiring snaps, sees, and perhaps new endorsers.
Thumbnails of the YouTube channel Hart Beat Productions
Hart Beat Productions' YouTube channel utilizes the divert logo in each review picture, expanding their image picture.
While thumbs serve essentially as placeholders for pictures, YouTubers can utilize them for different purposes as well. A video thumbnail is utilized on YouTube like a sort of film banner to promote recordings and appeal to watchers. The point is to stand apart from the group. This transforms the thumbnail into promoting space in the YouTube search.
6. Merging two images
In your day by day work and life, you will once in a while need to blend at least two pictures. A lot of programming can assist you with accomplishing what you need, however they might require some work to work. Or then again you can essentially request that somebody help you.
This page can be play out a basic picture blending capacity. It upholds most normal picture configurations like JPG, PNG, BMP, GIF.
In the choice settings, you can decide to combine on a level plane, in an upward direction or set various pictures per line.
PIL is the Python Imaging Library which gives the python mediator picture altering capacities. The Image module gives a class a similar name which is utilized to address a PIL picture. The module likewise gives various production line capacities, including capacities to stack pictures from documents, and to make new pictures.
Combining two pictures
Similarly, to combine two unique pictures, you need to -
- Make picture object for the necessary pictures utilizing the "open()" work.
- While combining two pictures, you need to ensure that the two pictures are of same size. In this manner, get each sizes of the two pictures and whenever required, resize them appropriately.
- Make an unfilled picture utilizing the "Image.new()" work.
- Glue the pictures utilizing the "glue()" work.
- Save and show the resultant picture utilizing the "save()" and "show()" capacities.
Example
#- - - - - - - - -> Importing required Picture module or library
#- - - - - - - - -> Importing all the PIL library content
#- - - - - - - - -> Reading the two pictures
Image11 = Image.open('images/elephant.jpg')
image11.show()
image21 = Image.open('images/ladakh.jpg')
image21.show()
#- - - - - - - - -> resizing the first image
image11 = image1.resize((326, 440))
image11_size = image11.size
image21_size = image21.size
new_image1 = Image.new('RGB',(2*image11_size[0], image11_size[1]), (240,240,240))
new_image1.paste(image11,(0,0))
new_image1.paste(image21,(image1_size[0],0))
new_image1.save("images/merged_image1.jpg","JPEG")
new_image1.show()
Output: