To Do GUI Application using Tkinter in Python
GUI:
One of the most significant factors that increased the usability of computer and digital technologies for common, less tech-savvy users is likely the development and widespread adoption of GUIs. GUIs are intuitive enough that even relatively unskilled employees without programming experience can use them. Because they are always designed with the user in mind rather than being primarily machine-centered, they have become the standard in software application programming.
The user is provided with information using manipulable visual widgets that don't require command-line input. These interface components respond to the user's interactions per the pre-programmed script, assisting each user's action. Since many GUIs represent text and graphical elements in standard formats, it is possible for programs using the same GUI software to share data. As it is patched and developed, the same software application or os version may present distinct or marginally distinct GUIs. The appearance of an application may change depending on user needs or to enhance the user experience, even if the application's core functionality and functions remain unchanged, as was the case with the various Windows versions over time.
A graphical interface (GUI) is a user interface that lets users interact with electronic devices like computers and smartphones by using menus, icons, and other visual cues (graphics). In contrast to text-based interfaces, which only display data and commands as text, GUIs visualize information and related user controls. A cursor, trackball, stylus, or thumb on a touch screen are all pointing devices that can be used to communicate with GUI representations. The first text interface between a human and a computer operated using keyboard input and a prompt.
Commands were entered at the DOS prompt to ask for responses from a desktop. These commands' usage and the requirement for precise spelling led to an unwieldy and ineffective user interface.
Quick and easy access to any screen area allows for full-screen interaction. You merely click a button or an icon to invoke the necessary function. The general public now has access to a wide range of systems for daily use, regardless of experience or knowledge, thanks to the simplicity of GUIs. Additionally, Tkinter provides access to the widgets' geometric configuration, which can arrange the widgets in the parent windows.
CODE:
# import all functions from the tkinter
from tkinter import *
from tkinter import messagebox
tasks_list = []
counter = 1
def inputError() :
if enterTaskField.get() == "" :
messagebox.showerror("Input Error")
return 0
return 1
def clear_taskNumberField() :
taskNumberField.delete(0.0, END)
def clear_taskField() :
enterTaskField.delete(0, END)
def insertTask():
global counter
value = inputError()
if value == 0 :
return
content = enterTaskField.get() + "\n"
tasks_list.append(content)
TextArea.insert('end -1 chars', "[ " + str(counter) + " ] " + content)
counter += 1
clear_taskField()
def delete() :
global counter
if len(tasks_list) == 0 :
messagebox.showerror("No task")
return
number = taskNumberField.get(1.0, END)
if number == "\n" :
messagebox.showerror("input error")
return
else :
task_no = int(number)
clear_taskNumberField()
tasks_list.pop(task_no - 1)
counter -= 1
TextArea.delete(1.0, END)
for i in range(len(tasks_list)) :
TextArea.insert('end -1 chars', "[ " + str(i + 1) + " ] " + tasks_list[i])
if __name__ == "__main__" :
gui = Tk()
gui.configure(background = "light green")
gui.title("ToDo App")
gui.geometry("250x300")
enterTask = Label(gui, text = "Enter Your Task", bg = "light green")
enterTaskField = Entry(gui)
Submit = Button(gui, text = "Submit", fg = "Black", bg = "Red", command = insertTask)
TextArea = Text(gui, height = 5, width = 25, font = "lucida 13")
taskNumber = Label(gui, text = "Delete Task Number", bg = "blue")
taskNumberField = Text(gui, height = 1, width = 2, font = "lucida 13")
delete = Button(gui, text = "Delete", fg = "Black", bg = "Red", command = delete)
Exit = Button(gui, text = "Exit", fg = "Black", bg = "Red", command = exit)
enterTask.grid(row = 0, column = 2)
# ipadx attributed set the entry box horizontal size
enterTaskField.grid(row = 1, column = 2, ipadx = 50)
Submit.grid(row = 2, column = 2)
TextArea.grid(row = 3, column = 2, padx = 10, sticky = W)
taskNumber.grid(row = 4, column = 2, pady = 5)
taskNumberField.grid(row = 5, column = 2)
delete.grid(row = 6, column = 2, pady = 5)
Exit.grid(row = 7, column = 2)
# start the GUI
gui.mainloop()
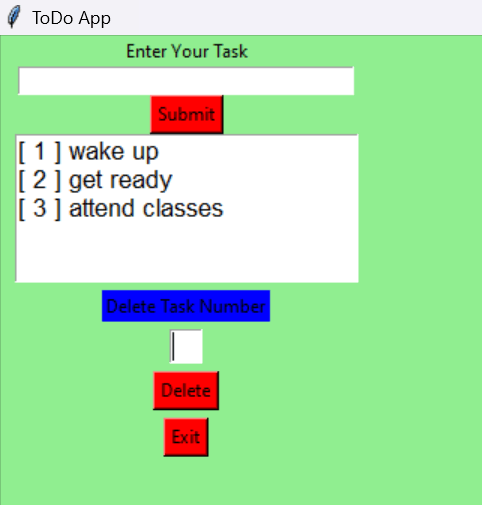
OUTPUT: