Create the First GUI Application using PyQt5 in Python
GUI:
A graphical user interface, or GUI, is present on most personal computers. It provides a simple experience for individuals with various computing skill levels. GUI apps may take more resources because of their point-and-click user interface, but they are often more streamlined. One of the most significant factors that increased the usability of computer and digital technologies for common, less tech-savvy users is likely the development and widespread adoption of GUIs. GUIs are intuitive enough that even relatively unskilled employees without programming experience can use them. Because they are always designed with the user in mind rather than being primarily machine-centered, they have become the standard in software application programming.
The user is provided with information using manipulable visual widgets that don't require command-line input. These interface components respond to the user's interactions per the pre-programmed script, assisting each user's action. Since many GUIs represent text and graphical elements in standard formats, it is possible for programs using the same GUI software to share data. As it is patched and developed, the same software application or os version may present distinct or marginally distinct GUIs. The appearance of an application may change depending on user needs or to enhance the user experience, even if the application's core functionality and functions remain unchanged, as was the case with the various Windows versions over time.
PyQt5:
PyQt5 is one of several solutions that Python offers for creating GUI applications. Cross-platform GUI toolkit PyQt5 is a collection of Python interfaces for Qt version 5. With this library's capabilities and convenience, one can create an interactive computer program very quickly. Front-end and Back-end make up a GUI application. To speed up development & allow more time to be spent on back-end tasks, PyQt5 has developed a tool called "QtDesigner" that allows one to drag and drop elements to create the front end. Riverbank Computing is the company in charge of developing and maintaining PyQt. The most recent stable version is PyQt6. The PyQt main version's release cycle matches Qt's, as per the release history. The PyQt codebase is a complex system with both C++ and Py code at its core. It is, therefore, more difficult to create and download it from sources than other Python libraries. Even more detailed installation instructions may be found in the instructions for the specific PyQt version we want to utilize. It comes with installation instructions for both the GPL and the paid versions. Before the window shows on the screen, a few essential concepts regarding the organization of applications in the Qt world must be explained. Unless you're already familiar with event loops, you can proceed to the next part without risk. The cornerstone of all Qt programs is the QApplication class. For each application to function, there must be a single QApplication object. The primary loop in your program that manages all interfaces with the GUI is housed in this object.
An incident is produced and stored in the action queue each time the user interacts using your program by pressing the keys, pressing the windows mouse, and moving the mouse. The queue is checked to see whether there are any awaiting events after each iteration of the event loop. The event is passed to the appropriate interrupt handler and controlled if one is found. The event handler then hands back control to the event loop so it can continue to wait for new events after handling the current one. There is just one open event loop per application.
Installation:
pip install pyqt5
pip install pyqt5-tools
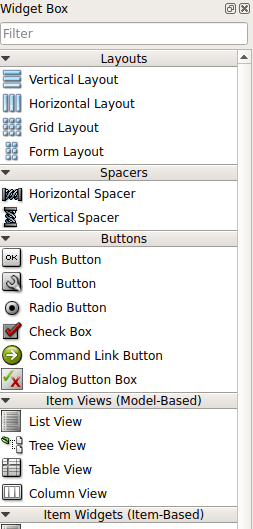
Utilising a QT designer tool to create a signup form. No coding is necessary to develop this skill, buttons, text boxes, etc.! It is a drag-and-drop kind of setting. Therefore, using PyQt is easier than Tkinter.

The designer.exe file for QT Designer can be found at MyPythonInstallationDirLibsite-packagespyqt5-tools (on Windows OS).
Launch Qt Designer, choose Main Window, and then press Create. You can customize the window's size by dragging the edges.
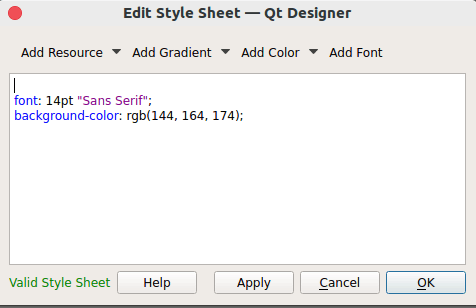
Right-click on the widgets and select Change Stylesheet to alter the widget's or window's appearance. The .ui extension will be used to save the file.