Swing Program in Java
Java Swing is part of Java Foundation Classes (JFC). The swing toolkit is used to generate Graphical User Interface (GUI) for programs written in Java. The Java swing API is more sophisticated and light-weight as compared to AWT (Abstract Window Toolkit). The swing API is also platform-independent. The swing program in Java demonstrates the usage to swing API in the program.
Swing Example
Let’s learn how to create a simple login page using Java Swing. The following program illustrates the same.
FileName: SwingExample.java
// importing the important classes of the swing API
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class SwingExample
{
// driver method
public static void main(String argvs[])
{
// Creating an object of the class JFrame with a title
JFrame f = new JFrame("A basic login page");
// providing the breadth and height of the frame
f.setSize(325, 199);
// to force the application to terminate, when the x button is pressed
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// Creating a panel. A frame can have many panels attached to it
JPanel p = new JPanel();
// Panel p has to be attached with the frame
f.add(p);
//invoking the custom method addComponents for providing components
// to the panel p
addComponents(p);
// Setting the visibility of the frame to true value
f.setVisible(true);
}
private static void addComponents(JPanel pnl)
{
// Creating JLabel
JLabel usrLabel = new JLabel("User Name");
// The method setBounds() serves two purposes.
// One purpoase is to specify the position of the label
// by taking reference from the top left corner (10, 20) of the panel
// Another purpose is to provide the size of the label (80, 25)
// x, y coordinates => 11 and 21
// width, height => 81, 26
usrLabel.setBounds(11,21,81,26);
// adding the 'User Name' label to the panel
pnl.add(usrLabel);
//Creating a text field where the user is supposed to
//enter user name.
JTextField usrText = new JTextField(21);
// providing position and size of the text field
usrText.setBounds(101,21,166,26);
// adding text field to the panel
pnl.add(usrText);
// Adding another label User Password
JLabel pswdLabel = new JLabel("User Password");
// providing position and size of the label User Password
// by invoking the method setBounds
pswdLabel.setBounds(11,51,81,26);
// adding the 'User Password' label to the panel
pnl.add(pswdLabel);
//Creating a password field where the user is supposed to
//enter user password.
JPasswordField pswdText = new JPasswordField(21);
// providing position and size of the password field
pswdText.setBounds(101,51,166,26);
// adding password field to the panel
pnl.add(pswdText);
// Creating a button 'User Login'
JButton loginBtn = new JButton("User Login");
// providing position and size to the 'User Login' button
loginBtn.setBounds(11, 81, 79, 26);
// adding the button to the panel
pnl.add(loginBtn);
}
}
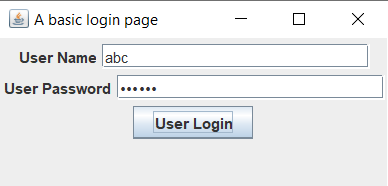
Output:

Explanation: The UI created above has a lot of parts. One of the parts is JFrame.
JFrame: JFrame is the first part that comes into existence in a swing application. It contains the title, panels, various buttons, text fields, etc. JFrame is the most fundamental part of a swing UI application.
JFrame f = new JFrame("A basic login page");
The above statement creates a JFrame with the title “A basic login page”
The JFrame does not contain the buttons or fields directly. The frame needs a panel for it.
JPanel: The JPanel class is responsible for creating panels in a swing application. A frame can have more than one panel. A panel is responsible for the positioning or size of fields, buttons, etc. A panel in the swing is similar to a div tag in HTML. Both are used for the grouping of elements/ components.
JPanel p = new JPanel();
The above statement creates a new panel for the Java swing application. After the creation of the panel, we can add components like labels, text fields, buttons, etc.
JLabel: The text written in output (User Name, User Password) is due to the class JLabel. The main usage of the JLabel class is to put labels/ texts in the GUI.
JLabel usrLabel = new JLabel("User Name");
The above statement creates a label ‘User Name’. Similarly, other labels can also be created.
JTextField: Corresponding to the label ‘User Name’, it is required to allow the user to enter his/ her user name. To serve this purpose, the class JTextField is used. abc shown in the output is written by the user.
JTextField usrText = new JTextField(21);
The above statement creates an empty text field with the given column numbers, i.e., 21.
JPasswordField: The class JPasswordField is similar to JTextField. The only difference is that the class JPasswordField hides the input given by the user and shows only dots, which is normal behavior when the password is entered on any login page. The output also shows the same.
JPasswordField pswdText = new JPasswordField(21);
The above-written statement creates a new password field of column size 21.
JButton: A login button is required to validate the of inputs given by the user. For the creation of a login button, the class JButton is used. The following statement creates a button and puts the label “User Login” on it.
JButton loginBtn = new JButton("User Login");
Cross button (X): The cross button terminates the application when pressed (look at the top right corner of the output). It happens because of the following:
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
The statement has to be present to terminate the program. Because the default behavior of the cross button is to hide the application. Comment the above statement in the program, and observe the behavior.